
コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
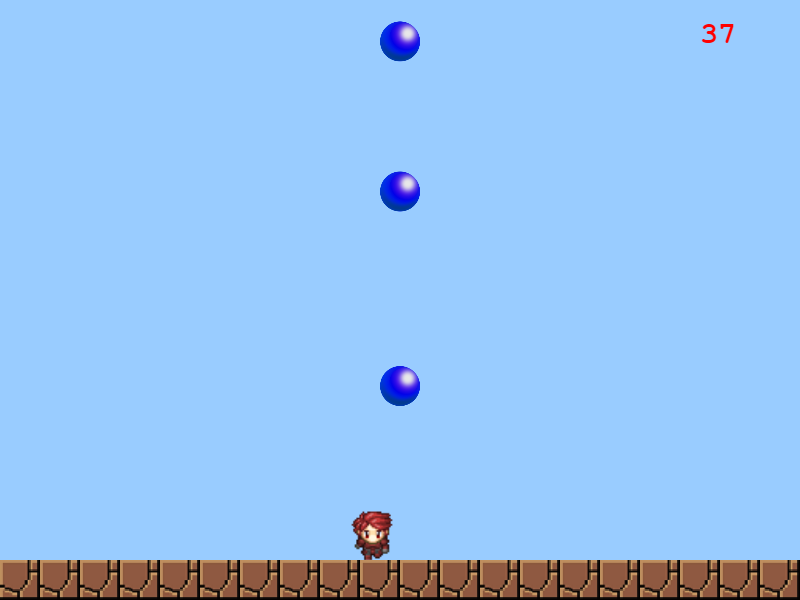
今回紹介する作品は、以下のようなゲームです。
| 作品名 | リフティングゲーム |
|---|---|
| 作者 | I.H.さん(高校3年生) |
| プログラミング言語 | JavaScript |
| どんなゲーム? | リフティングから着想を得たゲームです。上から降ってくるボールを地面に落とさずにどれだけ続けることができるかな? |
実際の作品はこちら。
ボールを上に弾く時に、プレイヤーが少し横にずれるように工夫されています。
さらに作品について掘り下げて見ていきたいと思います。
このゲーム、どんなプログラムの工夫がされているのでしょうか?
ここからは、プログラムで工夫されているところについて紹介したいと思います。
プログラムの工夫
横にずらす
リフティングをするたびに、プレイヤーが微妙に横にずれるように工夫されています。
横にずれる動きがなかったら、プレイヤーを動かさなくてもずっとリフティングが続いてしまいます。ゲーム性をあげるために工夫してくれました。
// プレイヤーとボールが衝突した時に呼び出される
mainScene.hitPlayer=function(ball, player){
~~~~~~~~~~省略~~~~~~~~~~
var diff=0;
if(ball.xplayer.x){
diff=ball.x-player.x;
// プレイヤーのX座標の加速度を設定
player.setVelocityX(10*diff);
}else{
// プレイヤーのX座標の加速度を設定
player.setVelocityX(Phaser.Math.RND.between(-100,100));
}
~~~~~~~~~~省略~~~~~~~~~~
};
上記のように、ボールとプレイヤーのX座標の差を計算して、プレイヤーが横に移動するようにプログラムが作られています。
ボールにぶつかると少し飛び上がる
プレイヤーがボールと衝突するたびに、プレイヤーが少し上に飛び上がるようにしています。ランダムな数字が設定されているため、ゲーム性が上がります。
// プレイヤーとボールが衝突した時に呼び出される
mainScene.hitPlayer=function(ball, player){
~~~~~~~~~~省略~~~~~~~~~~
// プレイヤーのY座標の加速度を設定
player.setVelocityY(Phaser.Math.RND.between(-800,-500));
~~~~~~~~~~省略~~~~~~~~~~
};
重力を変更する
スコアが10上がるごとに、プレイヤーにかかる重力がアップしていきます。
これによって、だんだんジャンプができないようになります。
// プレイヤーとボールが衝突した時に呼び出される
mainScene.hitPlayer=function(ball, player){
~~~~~~~~~~省略~~~~~~~~~~
// スコアが10上がるごとに実行
if(this.count%10==0){
this.gravity+=100;
// プレイヤーに働く重力を設定する
player.body.setGravityY(this.gravity);
}
~~~~~~~~~~省略~~~~~~~~~~
};
上記プログラムでは、this.countを10で割ったあまりが0の時、つまりスコアが10上がるごとに、重力を大きくしています。
大学入試までのわずかな期間でがんばって作ってくれました。
自分で作品を作ることで、どのプログラムがどのように機能しているかをしっかりと理解できるようになっていきました。
プログラムをたくさん作り、試行錯誤することで、少しずつ身についていきます。
気になる方は、以下から定期受講コースの詳細をご確認ください。



 コース一覧
コース一覧 セルフスタディ詳細
セルフスタディ詳細