この記事は中学生・高校生向けのプログラミングスクール Code Of Genius が執筆しています。この記事での内容をさらに詳しく勉強されたい方は ぜひお問い合わせしてみてください。
今回はScratchを使ってキャラクターを動かす方法を解説するにゃ
いよいよ本格的なScratchデビューですね!
楽しみだな!!
そうだにゃ!今回はScratchの基本である
・Scratchの画面構成について
・スプライトとは
・スクリプトについて
について解説するにゃ!!
Scratchの画面構成
ではまず最初にScratchの画面構成について紹介しておくにゃ
はい、よろしくお願いします
オンライン版もオフライン版も大体同じ構成だにゃ
今回はオフライン版で紹介するにゃ
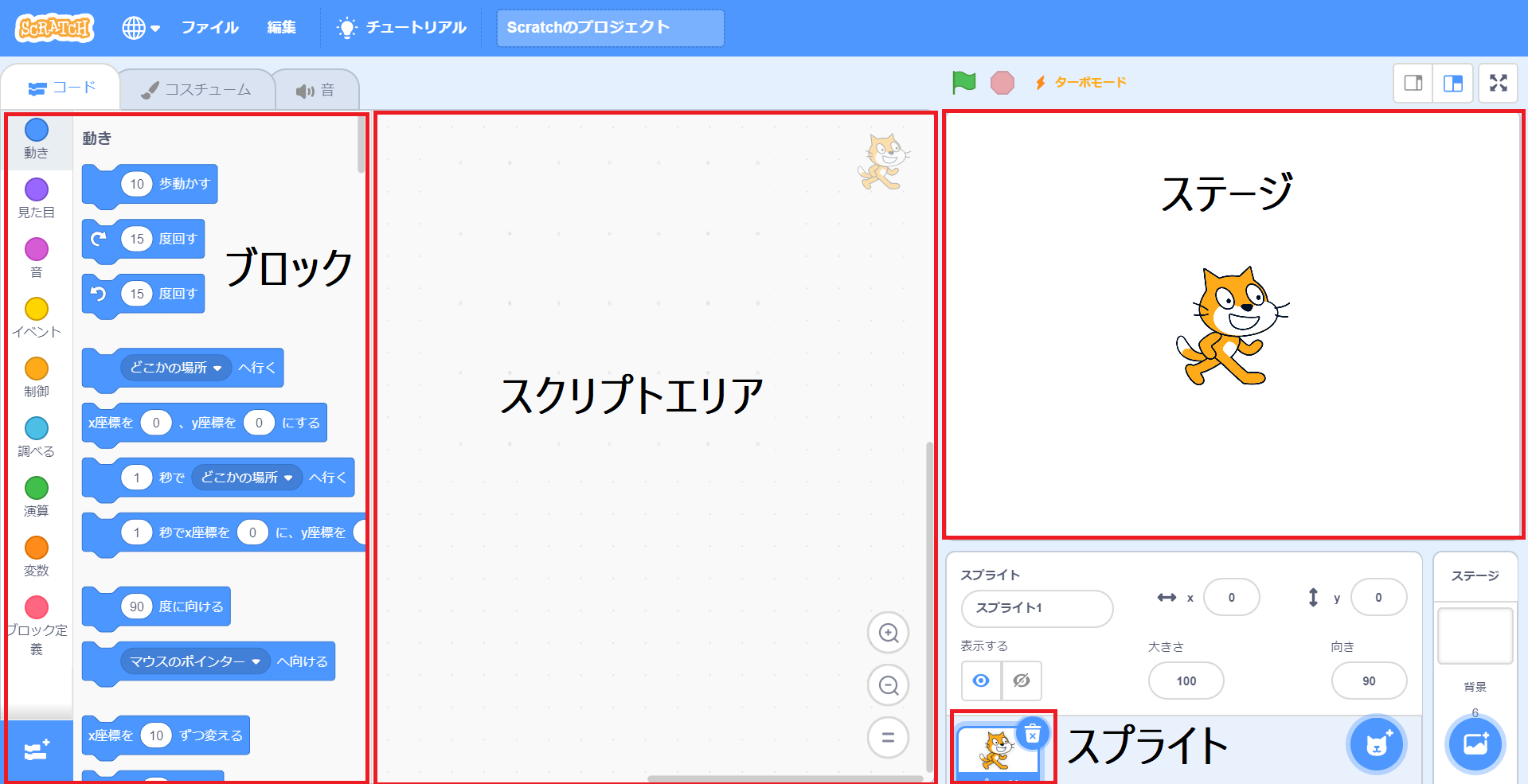
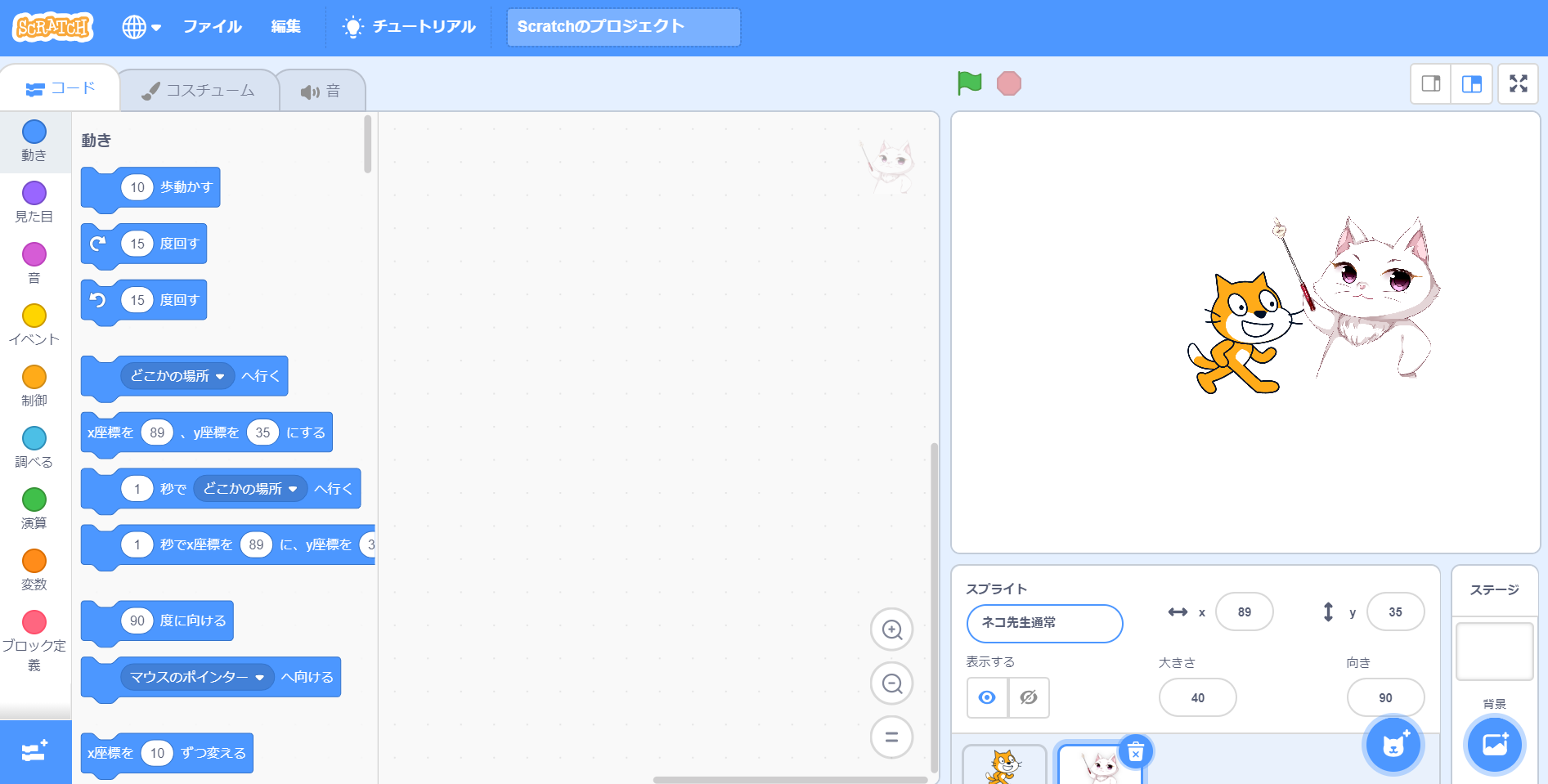
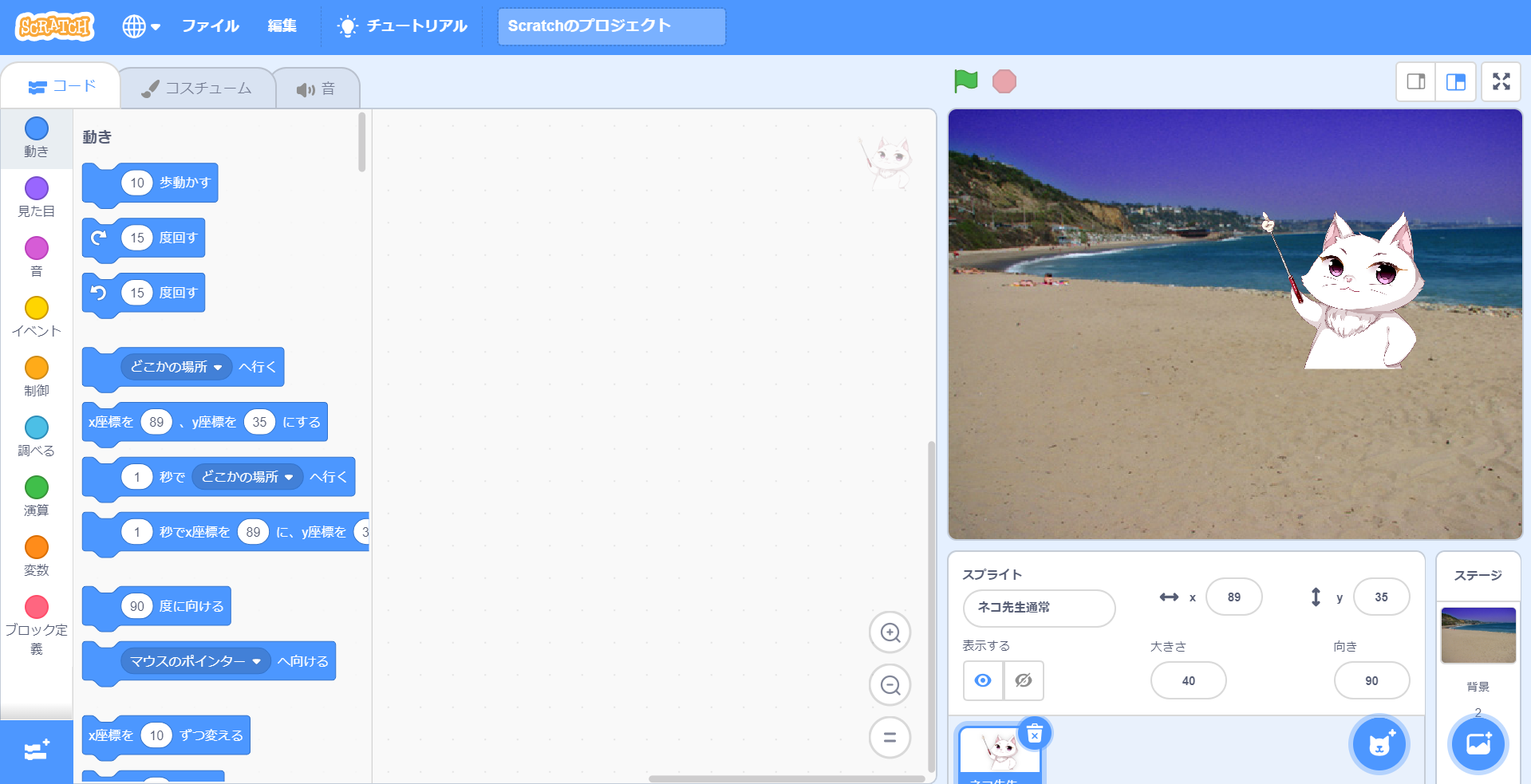
画面構成は以下のような形になっているにゃ!

スプライトはスクラッチ上で動かせるイラストや画像のことだにゃ。デフォルトは猫の画像だにゃ(僕の方がイケメンだにゃ。。。)
ステージはスプライトの動作を確認するエリアにゃ
ブロックはスプライトに動作を与えたり、当たり判定だったり、値の受け渡しの設定をするためのプログラムの塊にゃ!このブロックを使うことでプログラムを組むことができるにゃ
スクリプトはブロックを実際に組んでプログラミングする場所にゃ。Scratchの要ともいえる場所にゃ!!
なるほどですね!それぞれの場所の意味を理解しておかないとですね!!
スプライトとは?
つぎにスプライトについて解説するにゃ!
スプライトですか!私飲んだことありますよ!!
美味しいですよね(⌒∇⌒)
うむ。。何か勘違いしていそうだ。。
スプライトは飲み物のスプライトではなくステージ上に配置するキャラクターや写真のことにゃ
このスプライトをプログラムして動かすことあScratchの大原則だにゃ
なるほどですね。ちなみに猫の画像以外は自分で準備しないといけないんですかね?
いや、そんなことないにゃ!
もちろん自分で画像などの素材を準備して動かすこともできるがにゃ、Scratch側で最初から準備している画像もあるにゃ!その画像を使えばいいにゃ
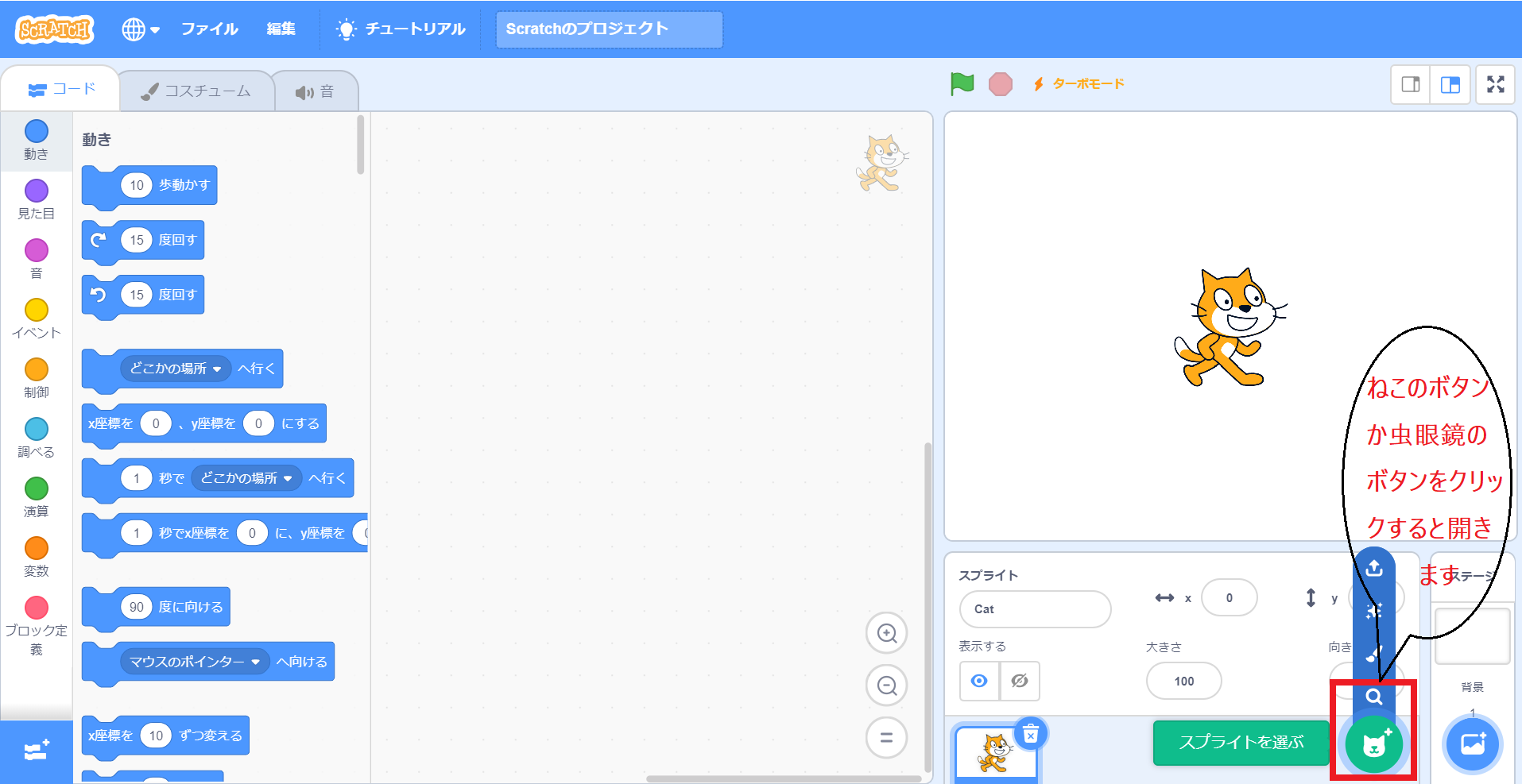
使う方法は右下の猫のボタンを押すか、猫のボタンにカーソルを合わせたときにでてくる虫眼鏡のボタンをクリックするにゃ

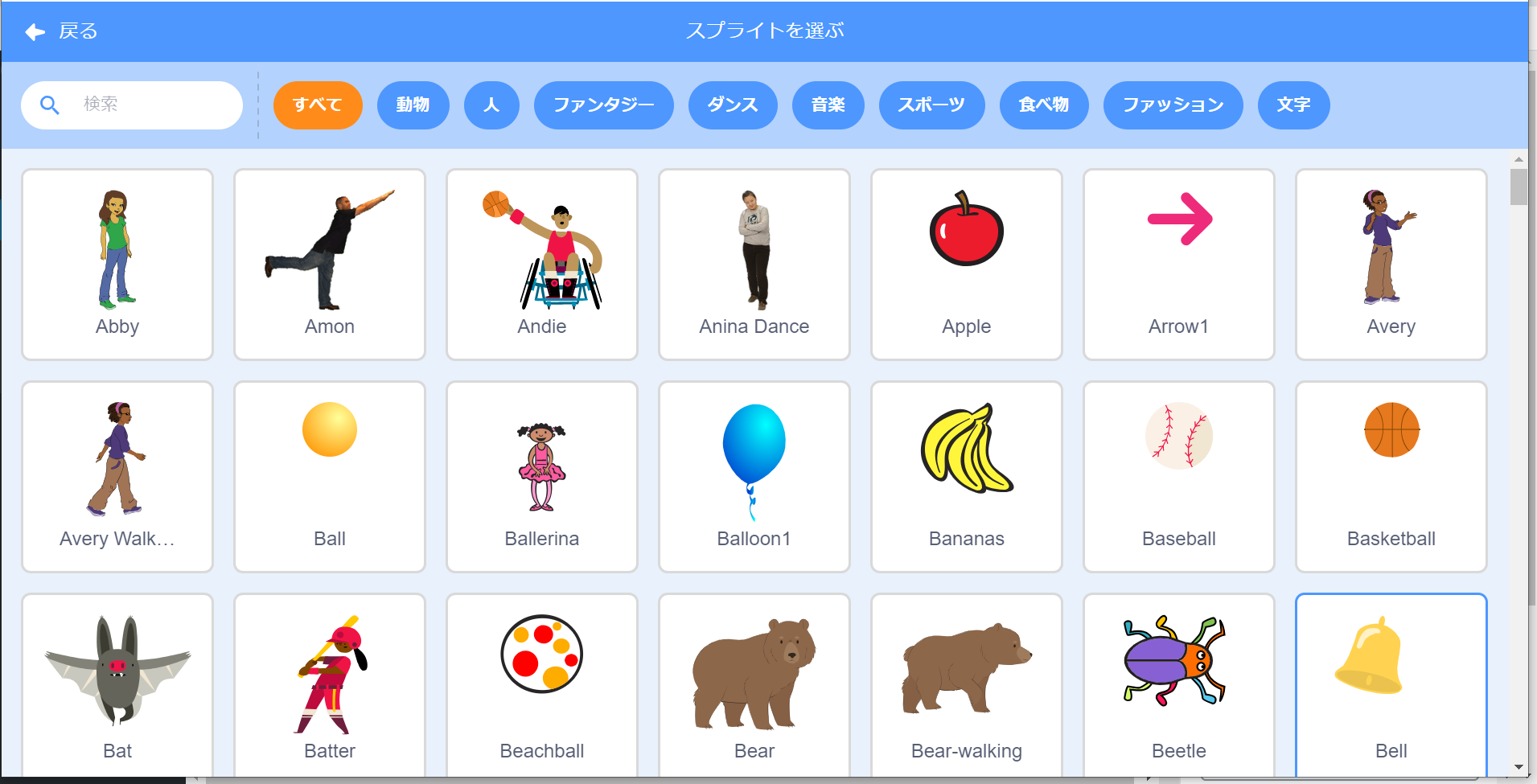
するといろいろな画像が出てくるにゃ!
使いたい画像をクリックするとステージに追加されるにゃ

またオリジナルの画像を使いたいときは猫ボタンにカーソルを合わせたときに出るバーの一番上「スプライトをアップロード」をクリックするにゃ
すると自分のPC内から画像をアップロードできるにゃから好きな画像をステージに追加できるにゃ
例えばこんな感じにゃ

わー!先生がステージにいますね!!
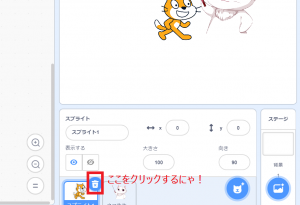
もしステージ上からスプライトを消したい場合はスプライトエリアの消したい画像をクリックするにゃ
消したいスプライトの右上にゴミ箱ボタンがでるにゃからそこをくりっくするにゃ

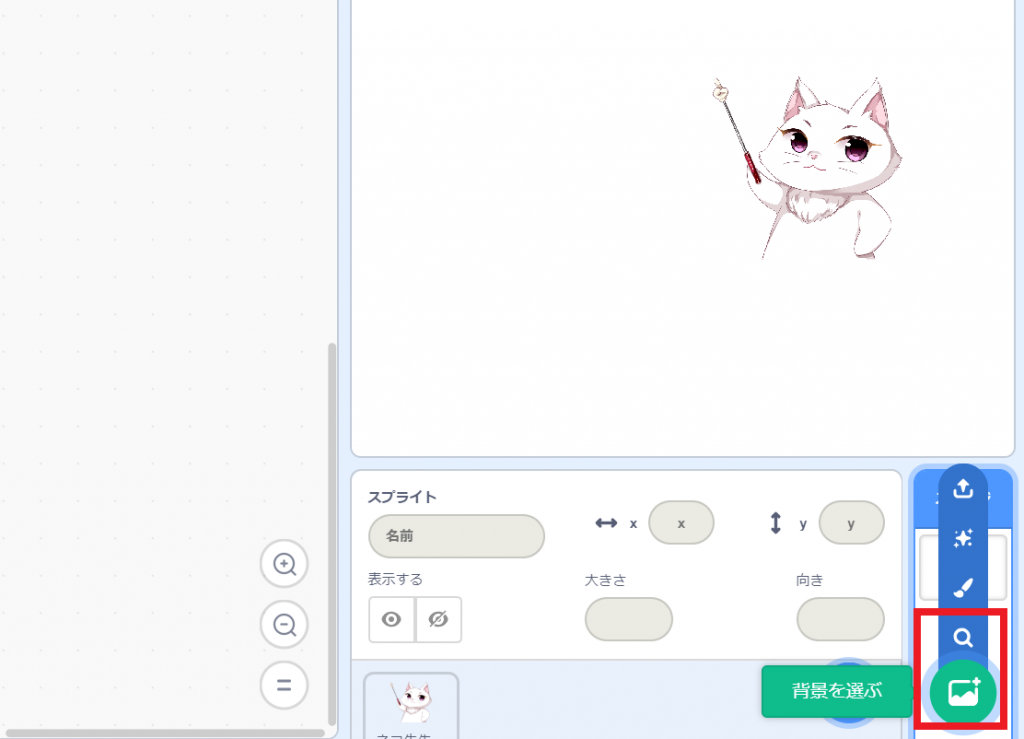
ステージの背景を変えたい場合は猫ボタンの右にある背景ボタンをクリックするにゃ!
するとデフォルトで準備されている画像からステージの背景を変えることができるにゃ。もちろん自分で準備した画像に変えることもできるにゃ

だからこんな感じで爽やか感も出すことができるにゃ!

先生だけ海ずるいな~
スクリプトとは
スプライトについて説明してきたにゃが次にスクリプトについて説明するにゃ!
Scratch でいうスクリプトとはプログラムのことをいうにゃ!
ブロックを組み合わせることでスプライトに特定の命令を与えるにゃ!
ブロックを組み合わせることでプログラミングできるってことですね!
分かりやすいですね!!
そうだにゃ!既に準備されているブロックを組み合わせるだけでもいろいろな動きをスプライトにさせることができるにゃ!
またブロックを自分で作ることもできるにゃ!
スプライトを動かしてみよう
では早速ブロックを組み合わせてスクリプトを組んでいくにゃ!
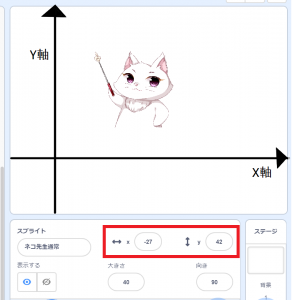
その前にステージにあるX軸とY軸に関して説明しておくにゃ
ステージの中心がX座標Y座標ともに0の位置になるにゃ!
そこから右に行けばX座標がプラスに、左に行けばX座標がマイナスになるにゃ
上に行けば今度はY座標がプラスに、下に行けばY座標がマイナスになるにゃ
ステージの下の部分で今のスプライトの座標を確認することができるにゃ

スプライトが今X座標とY座標のどこにいるのか、スクリプトを組むことでどこに移動したのか、これがScratchでのプログラミングのポイントの1つですかね
まさにその通りにゃ!X座標とY座標はスプライトを動かすScratchにおいて非常に重要な要素にゃ!
ではX軸、Y軸の説明をしたので今回はX座標上およびY座標上でスプライトを動かしてみるにゃ
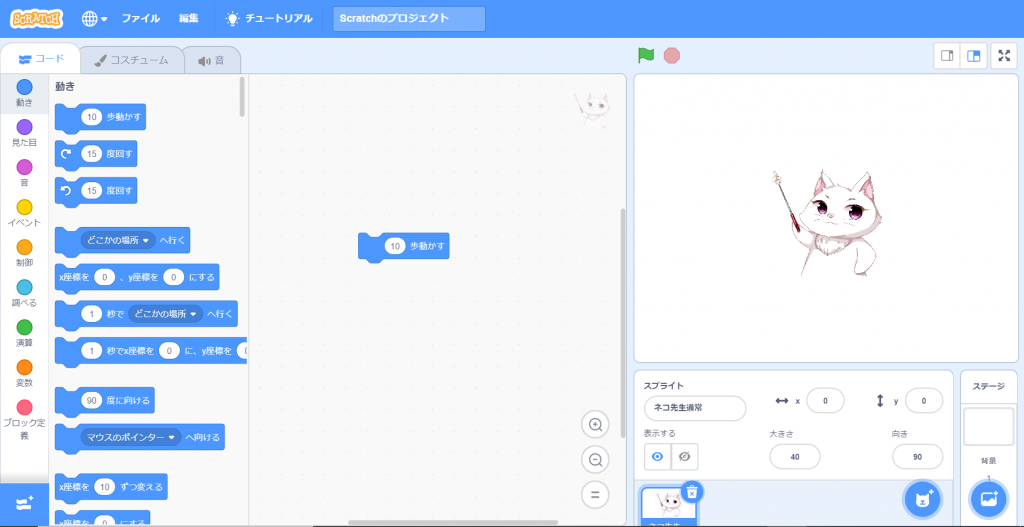
ブロックエリアの中にある「10歩動かす」ブロックをクリックしながらスクリプトエリアに持ってくるにゃ

この時スプライトのX座標は0と書かれているにゃ
この状態で「10歩動かす」ブロックをクリックするにゃ!
するとX座標の値が10になっていればOKだにゃ!!
ステージ上のスプライトも右に動いたはずにゃ

もう一回押してみてX座標が20になっていればOKだにゃ!!
「〇歩動かす」ブロックは右にスプライトを動かすプログラムにゃ!!
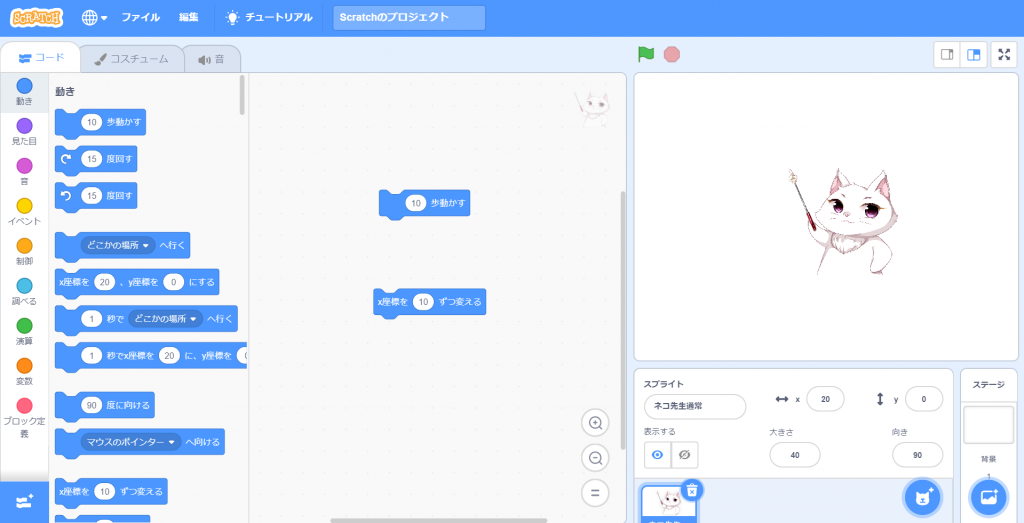
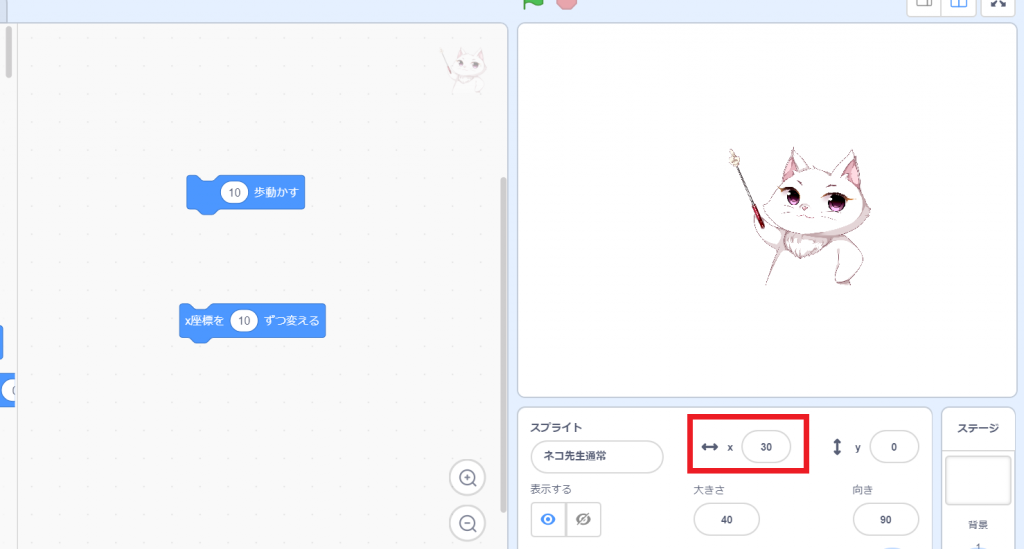
これと同じことができるブロックが「X座標を10ずつ変える」ブロックにゃ!!
先ほどと同じようにスクリプトエリアにブロックを持ってくるにゃ

先ほどと同じように「X座標を10ずつ変える」ブロックをクリックするにゃ!
するとX座標が20から30に変化するはずにゃ!

何回か押してみて右に動いていたらOKだにゃ!!
これだけだと「〇歩動かす」ブロックと同じになるにゃ!
なんとこのブロックは左にも動かすことができるにゃ!!
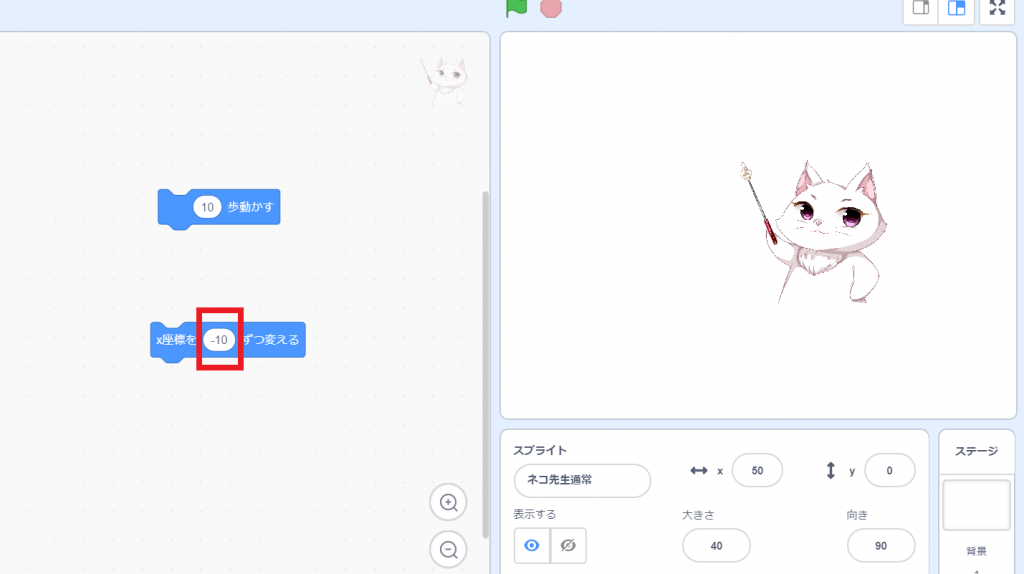
「X座標を10ずつ変える」ブロック の「10」のところをクリックするにゃ!
するとキーボードで編集できるようになるにゃ!
「10」を「-10」にするにゃ!!

現状スプライトのX座標は「50」と書かれているにゃ!
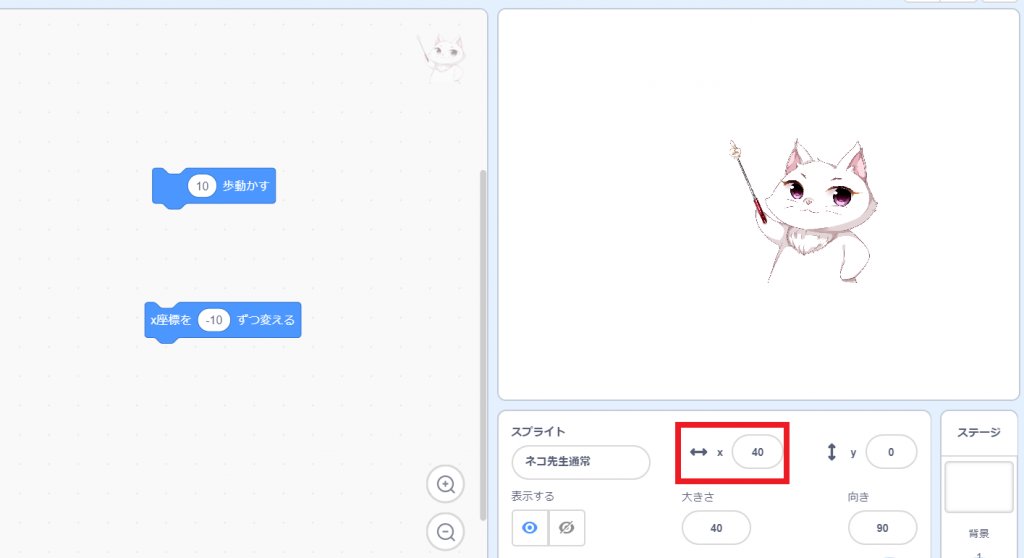
この状態でブロックをクリックして「40」になっていたらOKだにゃ!

これがX軸座標上で動かすブロックにゃ!
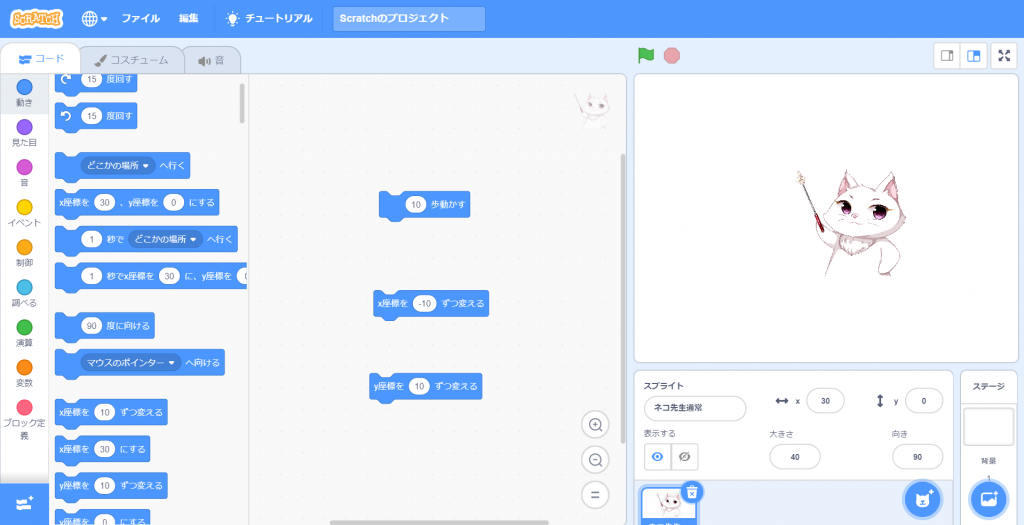
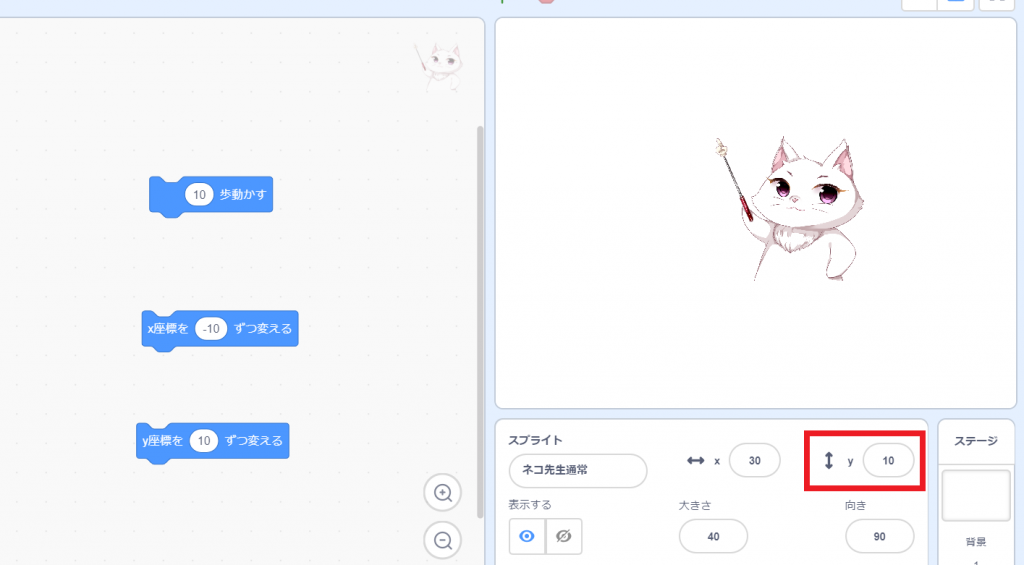
今度はY軸上を動かすにゃ!動かすためには「X座標を10ずつ変える」ブロックを使うにゃ!
ブロックエリアから探してスクリプトエリアに追加するにゃ!!

ではブロックをクリックするにゃ!現状Y座標は0になっているにゃ!
これが「10」になったらOKだにゃ!!スプライトも上に動くにゃ!!

これも先ほどのX座標を動かしたときと同じように数字を変えることができるにゃ!
マイナスの値に変えれば下に動かすこともできるにゃ!!
まとめ
今回はScratchでスプライトを動かす方法について紹介したにゃ
Scratchでのプログラミングの基本を学ぶことができました!!
これからどんどん試してみますね!!
では次もよろしくにゃ!!
コードオブジーニアスは、「プログラミングでトップを目指そう」を合言葉に中学生・高校生向けのプログラミングスクールを運営しております
興味があるみなさま!ぜひお問い合わせしてみてください。



 コース一覧
コース一覧 セルフスタディ詳細
セルフスタディ詳細