プロの講師が1人1人丁寧にサポートCOURSE INFO
着実にレベルアップできる
個別指導コース詳細


 少人数個別指導レッスン個別指導コース
少人数個別指導レッスン個別指導コース
| 授業時間 | 授業回数 | 受講費 |
|---|---|---|
| 1回 1時間50分 | 毎月4回(年間48回) | 38,000円(税込41,800円)/月 |
| 開催方式 | 開催場所 | 定員 |
| オンライングループ学習 | 自宅(Zoomで参加) | 各回最大5名 |
| 開催日 | ||
| 月・水・木・金(18:00~19:50、20:00~21:50)/土(14:00~15:50、16:00~17:50、18:00~19:50) ※基本的には毎週同じ曜日・時間にご参加いただきます。 |
||
| 授業時間 | 授業回数 |
|---|---|
| 1回 1時間50分 | 毎月4回(年間48回) |
| 参加費 | 開催方式 |
| 38,000円(税込41,800円)/月 | オンライングループ学習 |
| 開催場所 | 定員 |
| 自宅(Zoomで参加) | 各回最大5名 |
| 開催日 | |
| 月・水・木・金(18:00~19:50、20:00~21:50)/土(14:00~15:50、16:00~17:50、18:00~19:50) ※基本的には毎週同じ曜日・時間にご参加いただきます。 |
|

個別指導コースとは?
個別指導コースでは、オンラインで少人数の個別指導学習を行います。生徒はそれぞれテキストを参考にしながら、自分で学習を進めます。講師は、生徒の様子を見ながら、質問を投げかけたり、質問に答えたりなどをしながら、学習のサポートを行います。自分で学習することが難しい方におススメのコースです。
このコースで目指す目標
-

高い志を持つ
何かを成そうとすれば、目標が必要です。コードオブジーニアスでは、生徒一人ひとりに高い目標を設定するようにしています。なぜなら、人は設定した目標以上に高くなることはできないからです。そのため、「トップITエンジニアになる」「自分のゲームをつくる」「社会を変革するリーダーになる」などの高い目標を設定することを目指します。
-

プログラミングを使いこなす
これまでは、プログラミングができることが珍しいことでした。しかしこれからは誰もがプログラミングを基礎スキルとして持っている時代になっていきます。そういった時代に備えて、複数の言語を自由に使えるようになることを目指しています。
-

成果物を作り出す
プログラミング学習は大切です。しかし、プログラミングだけでは、パソコンを使いこなすまでには至りません。プログラミングだけでなく、創造性を発揮することを目指します。
「パソコンを使いこなすこと」「パソコンを利用して成果物を作り出すこと」「自分のアイディアを表現すること」
学習の流れ
以下は、JavaScriptを例に説明しています。基本的に、どのプログラム言語でも以下のような流れでカリキュラムが構成されています。
-
0~3か月目
基礎文法の学習まずは、JavaScriptの基礎文法について学習します。基礎文法を学びながら、変数、演算子、条件分岐などのプログラミングの考え方についても学びます。すべての土台となる部分です。
-
4~9か月目
ゲーム作成の文法学習ゲーム作成には、「Phaser」というライブラリを使います。ライブラリには、あらかじめゲーム作りに必要な処理が簡単に呼び出せるように設計されています。Phaserを使ったゲーム作りの基本を学習します。
-
10~12か月目
オリジナルゲーム作成いよいよここからが本番です。これまで学習した内容を元にオリジナルゲーム作成にチャレンジします。アイデアからプログラム作成まで自分の力で行います。試行錯誤を繰り返すことで、これまで曖昧だった知識が自分のものになっていきます。
カリキュラム
| JavaScript2Dゲーム開発 難易度 ★ |
動きのある見やすいWebサイトを閲覧した経験があると思います。タブを押すと別の情報が表示されたり、写真が一定間隔で切り替わったり、そのようなページ作成に欠かせないのが、JavaScirptというプログラムです。JavaScriptを使って、Web上でゲームを作ります。 |
|---|---|
| Unity3Dゲーム開発 難易度 ★★★ |
「3D」アプリケーションを製作するUnityを利用したゲーム開発を行います。Unity操作の基礎から始まり、3人称視点ゲーム、1人称視点ゲームの作成を行います。途中、C#というプログラミング言語を学習します。 |
| Pythonウェブ開発(Django) 難易度 ★★★★ |
Pythonの基礎文法から始まります。ウェブアプリケーションに必要なHTML、CSSを学習します。その後、Djangoを利用したサーバーサイドウェブアプリケーションの開発を行います。難易度が高いコースです。 |
| JavaScript+ウェブ開発(React) 難易度 ★★★★★ |
ES2015以降の新文法から始まり、Reactを利用したフロントエンドアプリケーションの作成方法を学習します。JSX、Hook、コンテキスト、通信処理、URL処理、MUIを利用したデザインなどを用いて、フロントエンドアプリケーションの開発を行います。#というプログラミング言語を学習します。 |
| JavaScript2Dゲーム開発 難易度 ★ |
|---|
| 動きのある見やすいWebサイトを閲覧した経験があると思います。タブを押すと別の情報が表示されたり、写真が一定間隔で切り替わったり、そのようなページ作成に欠かせないのが、JavaScirptというプログラムです。JavaScriptを使って、Web上でゲームを作ります。 |
| Unity3Dゲーム開発 難易度 ★★★ |
| 「3D」アプリケーションを製作するUnityを利用したゲーム開発を行います。Unity操作の基礎から始まり、3人称視点ゲーム、1人称視点ゲームの作成を行います。途中、C#というプログラミング言語を学習します。 |
| Pythonウェブ開発(Django) 難易度 ★★★★ |
| Pythonの基礎文法から始まります。ウェブアプリケーションに必要なHTML、CSSを学習します。その後、Djangoを利用したサーバーサイドウェブアプリケーションの開発を行います。難易度が高いコースです。 |
| JavaScript+ウェブ開発(React) 難易度 ★★★★★ |
| ES2015以降の新文法から始まり、Reactを利用したフロントエンドアプリケーションの作成方法を学習します。JSX、Hook、コンテキスト、通信処理、URL処理、MUIを利用したデザインなどを用いて、フロントエンドアプリケーションの開発を行います。#というプログラミング言語を学習します。 |
生徒のプログラミング作品事例
-
謎解きパズルゲーム
画面に表示される指示に従って、謎を解いていきます。マス目にある怪しいところを調べていくと、、、
使用教材:JavaScript

-
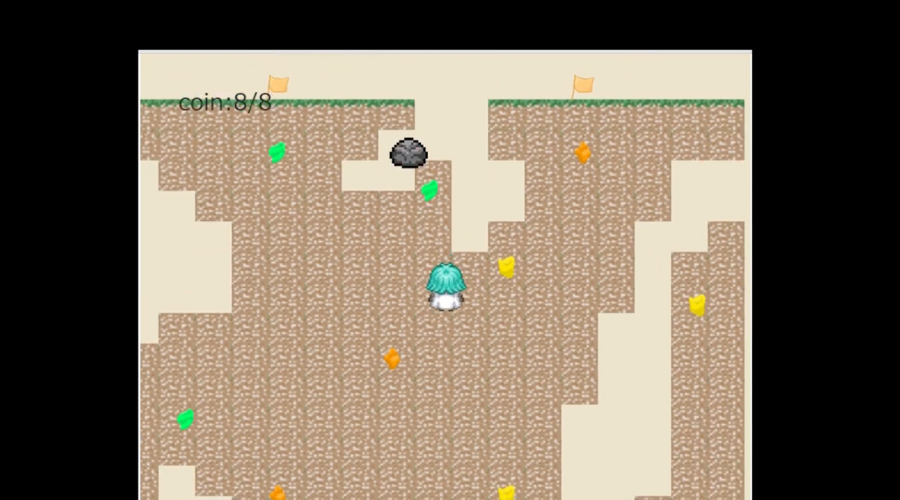
ボルダリングゲーム
マップの石につかまりながら、崖の上にあるゴールを目指します。上から岩が落ちてくるから気をつけて。石をつかんでのぼる動きが秀逸。
使用教材:JavaScript

-
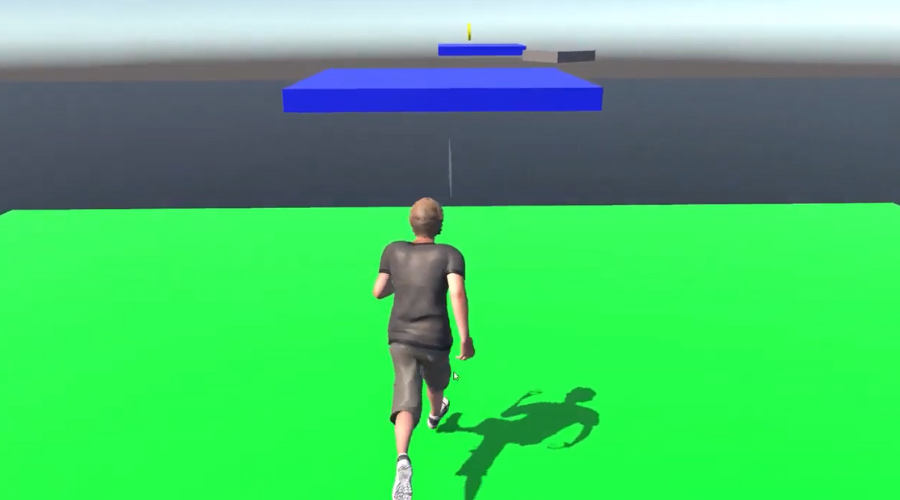
パルクール
Unityで作成した3Dのゲームです。様々な形の障害物があるステージを駆け巡り、コインを集めます。
※Unityアセットストアの素材を利用しています
使用教材:Unity、C#

-
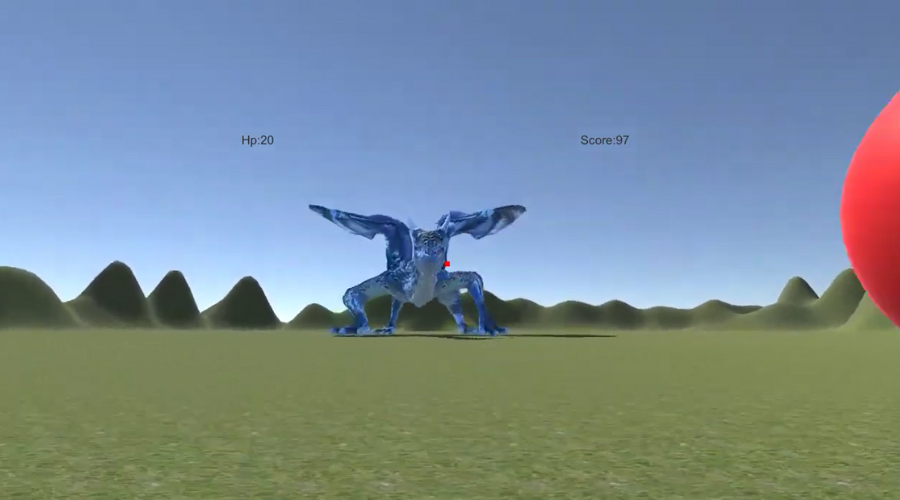
コインを集めるゲーム
Unityで作った3Dゲームです。迫りくる敵を倒しながら、ステージをまわってコインを獲得します。最後は、ボスと戦います。
※Unityアセットストアの素材を利用しています
使用教材:Unity、C#




 コース一覧
コース一覧 セルフスタディ詳細
セルフスタディ詳細