
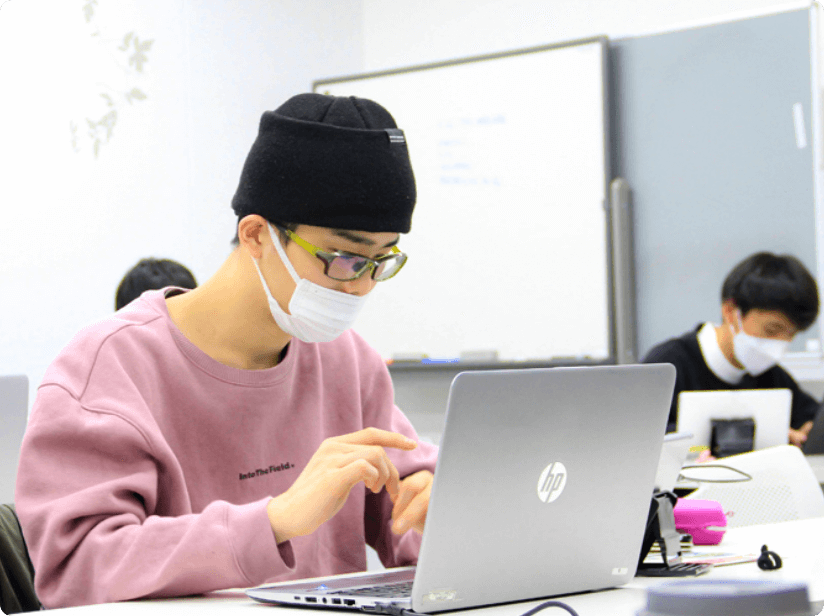
コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
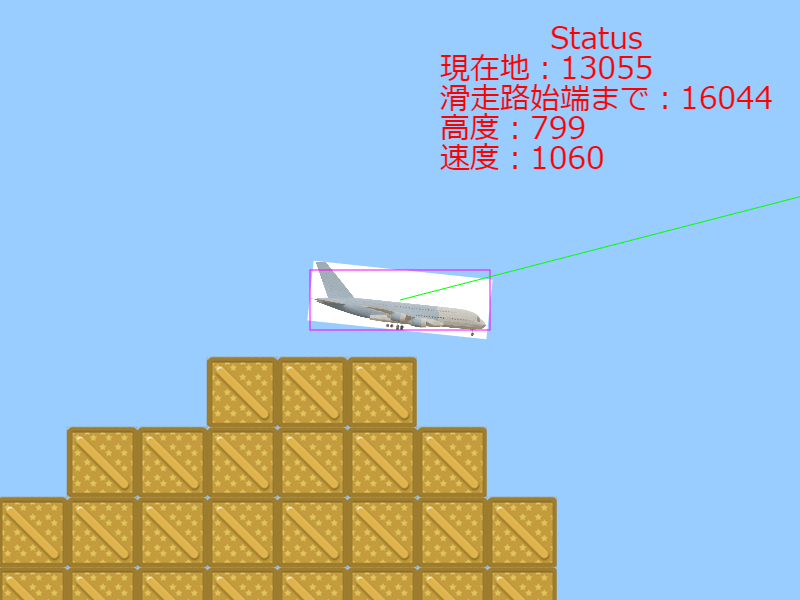
今回紹介する作品は、以下のようなゲームです。
| 作品名 | フライトシミュレータ |
|---|---|
| 作者 | M.Y.さん(高校2年生) |
| プログラミング言語 | JavaScript |
| どんなゲーム? | 飛行機を操縦するゲームです。加速、減速だけでなく、ふわっと宙に浮く様子をうまく表現できています。 |
実際の作品はこちら。
キーを操作して、飛行機の傾きやアクセル、ブレーキなどを調整し、目的の場所に着陸できればクリアです。
さらに作品について掘り下げて見ていきたいと思います。
このゲーム、どんなプログラムの工夫がされているのでしょうか?
ここからは、プログラムで工夫されているところについて紹介したいと思います。
プログラムの工夫
飛行機を飛ばすための工夫
飛行機を空に飛ばすために、シュミレーターらしく、様々な計算を行ってX方向、Y方向の加速度を決定しています。
計算から求めているため、本物っぽくふわっと飛行機が飛びあがります。
// 飛行機の高度に応じた抵抗値
this.resistance = this.speedX * ( (this.player.y + 1400) / 2800 + 1) * 0.6;
// 飛行機の角度に応じた抵抗値
this.resistance2 = this.speedX * Math.cos(this.angle * Math.PI /180) * -0.3;
// 加速から抵抗値を引く
this.addition = this.ascend - this.resistance - this.resistance2;
this.speedX = this.addition;
//揚力を計算
this.lift1 = this.speedX * -0.3;
if(this.speedX > 0 || this.speedX < 0){
this.lift2 = this.speedX * Math.sin(this.angle * Math.PI /180) * 0.4;
}
this.speedY = this.lift1 + this.lift2;
// 計算結果を加速度に反映
this.player.setVelocity(this.speedX,this.speedY);
上記のように、本格的な計算を行うことで本物のような動きを見せてくれます。
表示するメッセージを工夫
飛行機の位置によって、表示するメッセージを工夫しています。
最初は、「滑走路始端まで:○○」で、滑走路に入ったら、「滑走路終端まで:○○」に変わり、滑走路を過ぎたら、「過走」に変わります。
これで、地面が見えなくても、どのあたりを飛んでいるかが分かりやすいです。
if(this.player.x <= 5720){
this.text3.setText('滑走路終端まで:' + Math.floor(5720 - this.player.x));
}else if(this.player.x > 5720 && this.player.x <= 29100){
this.text3.setText('滑走路始端まで:' + Math.floor(29100 - this.player.x));
}else if(this.player.x > 34700 ){
this.text3.setText('過走');
}else{
this.text3.setText('滑走路終端まで:' + Math.floor(34700 - this.player.x));
}
上記のように、飛行機のX座標に応じてメッセージを変えているだけですが、これだけの工夫でも遊びやすくなりますね。
自動操縦
Fキーを押すと、自動操縦モードになり、操作する必要がなくなります。
ただ、これだけではずっと飛び続けてしまうので、着陸時は手動操作が必要になります。
//離陸滑走
if(this.player.x < 5720 && this.player.y > 1229){
if(this.speedX < 100){
this.ascend += 3;
}else if(this.speedX >= 100 && this.speedY <1100){
this.ascend += 7;
}else{
this.ascend += 0;
}
}
if(this.player.x < 5720 && this.angle >-40){
if(this.speedX > 800 && this.player.y > 1229){
this.angle -= 0.2;
}else if(this.player.y <= 1229){
this.angle -= 0.2;
}
}
if(this.player.x < 13090){
if(this.player.y < 580 && this.angle < 0){
this.angle += 0.2;
}
}
//巡航時
if(this.player.x >= 13090 && this.player.x <= 25410){
//水平飛行
if(this.player.y > 460){
if(this.angle > 8){
this.angle = this.angle - 1/4;
}else{
this.angle = this.angle - 1/6;
}
}else if(this.player.y < 430){
this.angle = this.angle + 1/10;
}
if(this.player.y > 445){
this.angle = this.angle - 1/10;
}else if(this.player.y < 445){
if(this.angle < 8){
this.angle = this.angle + 1/20;
}else{
this.angle = this.angle;
}
}
}
飛行機の飛距離、角度、高度に応じて、適切な値になるように設定してくれています。
プログラムだけでなく、物理も応用して作ってくれました。
これを作るために、揚力などの物理も学習してくれたようです。
作りたいものがあると、プログラミングに限らず様々なものを主体的に学習してくれます。
こういった主体的な学びがとても大切だと感じさせられました。
気になる方は、以下から定期受講コースの詳細をご確認ください。



 コース一覧
コース一覧 セルフスタディ詳細
セルフスタディ詳細