コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
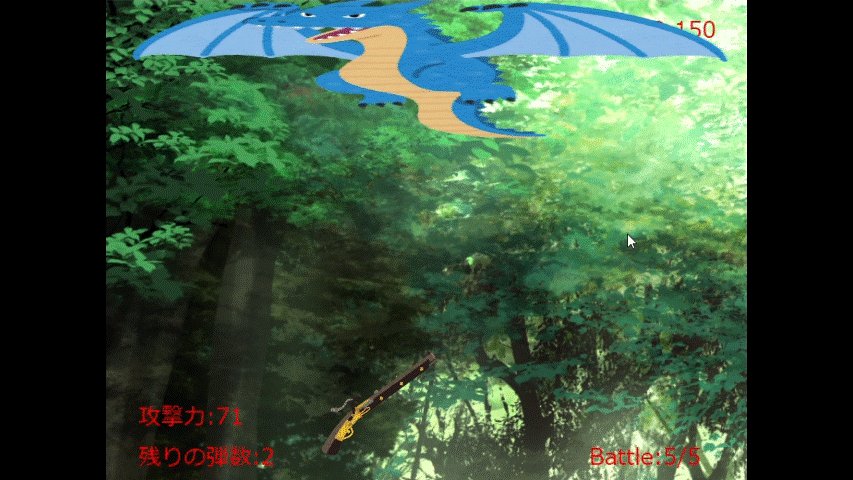
今回紹介する作品は、以下のようなゲームです。
| 作品名 | 計算シューティング |
|---|---|
| 作者 | M.R.さん(高校2年生) |
| プログラミング言語 | JavaScript |
| どんなゲーム? | シューティングゲーム×計算。敵を倒した後に、どちらの計算を選ぶかがポイントです。 |
実際の作品はこちら。
敵を倒した後、どちらの計算を選ぶかが絶妙に工夫されています。
さらに作品について掘り下げて見ていきたいと思います。
このゲーム、どんなプログラムの工夫がされているのでしょうか?
ここからは、プログラムで工夫されているところについて紹介したいと思います。
プログラムの工夫
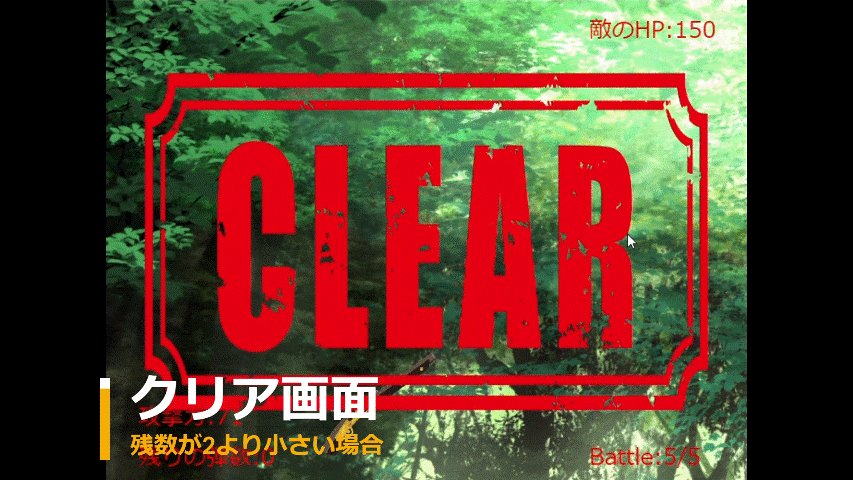
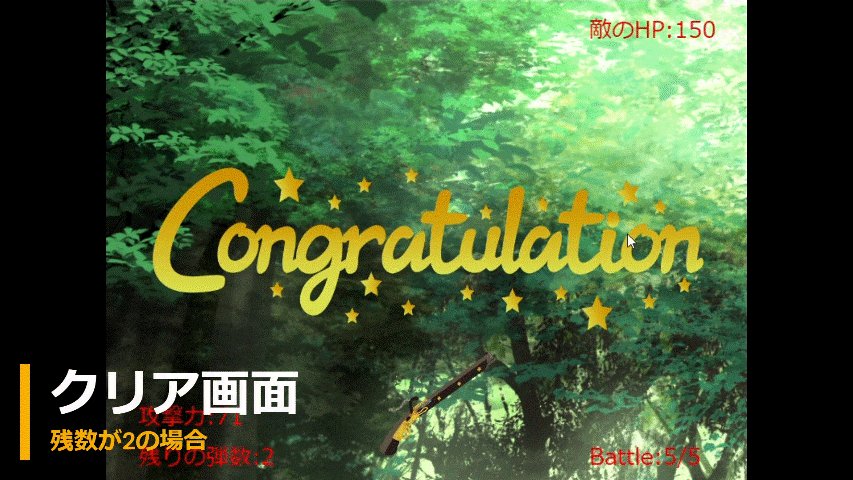
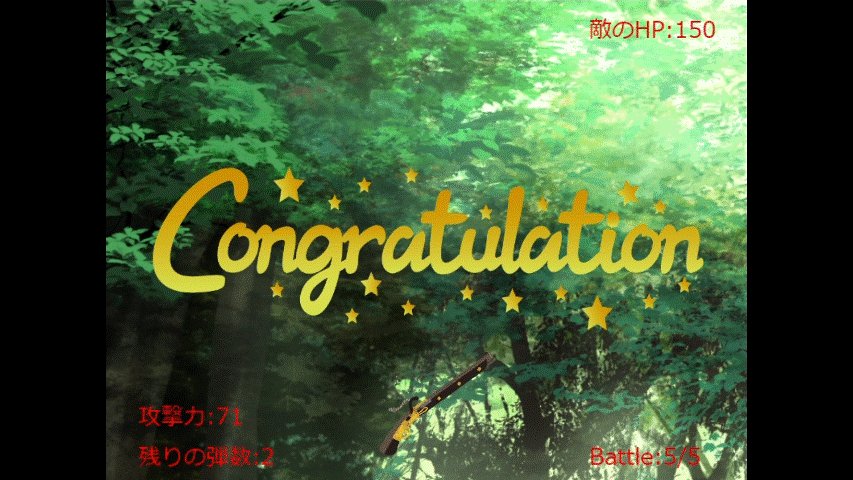
ゲームクリアの画面
ゲームクリアの画面です。まずはこれを見てください。
取得したスコアによって、出る文字が変わります。
プログラムとしての変更はそこまでないですが、これだけでゲーム性が上がりますね。
// ゲームクリア画像表示
if( this.bullet == 2){
// 残りの弾数が2個の時
this.gameclear = this.add.image(400,300,'congratulations');
this.gameclear.setDisplaySize(750,500);
}else{
// 残りの弾数が2個以外の時
this.gameclear = this.add.image(400,300,'gameclear');
this.gameclear.setDisplaySize(750,500);
}
報酬、敵をデータから取得
報酬、敵などの設定はデータで持つ必要があります。一つずつ設定する方法もありますが、それだとプログラムが複雑になったり同じ処理を繰り返したりする必要があり、効率的ではありません。
そういった時は、複数のデータを配列によって保持することで、プログラムを効率的に作ることができます。
データの設定は、以下のように行っています。
//エネミーデータ
var enemy_data = [
{
name : "enemy01",
hp : 1,
speed : 5,
image : "enemy01",
},
{
name : "enemy02",
hp : 4,
speed : 5,
image : "enemy02",
},
{
name : "enemy03",
hp : 20,
speed : 5,
image : "enemy03"
},
{
name : "enemy04",
hp : 75,
speed : 5,
image : "enemy04",
},
{
name : "enemy05",
hp : 150,
speed : 5,
image : "enemy05",
},
];
データを利用したプログラムは以下のようになっています。
mainScene.createEnemy = function() {
var data = this.enemyData[this.i];
var image = data.image;
var enemy = this.enemyGroup.create(400,-50,image);
enemy.HP = data.hp;
enemy.setDisplaySize(800, 200);
var speedX = 0;
var speedY = 15 * data.speed;
// 敵の移動
enemy.setVelocity(speedX, speedY);
//敵の衝突判定
this.physics.add.overlap(this.enemyGroup,this.beamGroup,this.hitBeam,null,this);
this.physics.add.overlap(this.player,this.enemyGroup,this.hitEnemy,null,this);
this.battle++;
this.i++;
//パーティクル作成
this.createEnemyParticle(enemy);
this.HP = enemy.HP;
this.scoreTextHP.text = "敵のHP:" + this.HP;
this.scoreTextBattle.text = "Battle:" + this.battle + '/5';
};
上記プログラムでは、最初の「this.enemyData[this.i]」で設定したデータから敵のデータを取得していて、それを使って敵を画面上に出現させています。
データ自体は別で定義してあるので、それを利用するだけで、同じプログラムでいろいろな種類の敵を出現することができます。
敵の出現時間
このゲームでは、「敵が出現する⇒敵を倒す⇒2つの報酬が出現する⇒報酬を選択する⇒新しい敵が出現する」という流れになっています。
敵を倒すから報酬を選択するまでは、ユーザーの操作によって実行しますが、敵の出現は、タイマー処理で10秒毎に行います。このタイマーの10秒という間隔が絶妙に調整されています。
速すぎてもつまらないし、遅すぎても退屈になってしまいます。ユーザーの操作時間も考慮した時間調整が素晴らしいです。
//2体目以降の敵の作成(タイマー処理)
this.timeEvent = this.time.addEvent({
delay:1000 * 10,
callback: this.createEnemy,
repeat: this.loopNumber-1,
callbackScope: this
});
自分がオリジナルのゲームを作る過程で、プログラムについても、ゲームのアイデアについても自分でしっかり考えることができていました。
また、オリジナルゲーム作成を通して、自分で作品を作る中でこれまで学習した知識も自分のものにしていくことができました。
自分から主体的に取り組むことが大切ですね。
気になる方は、以下から定期受講コースの詳細をご確認ください。



 コース一覧
コース一覧 セルフスタディ詳細
セルフスタディ詳細