
コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
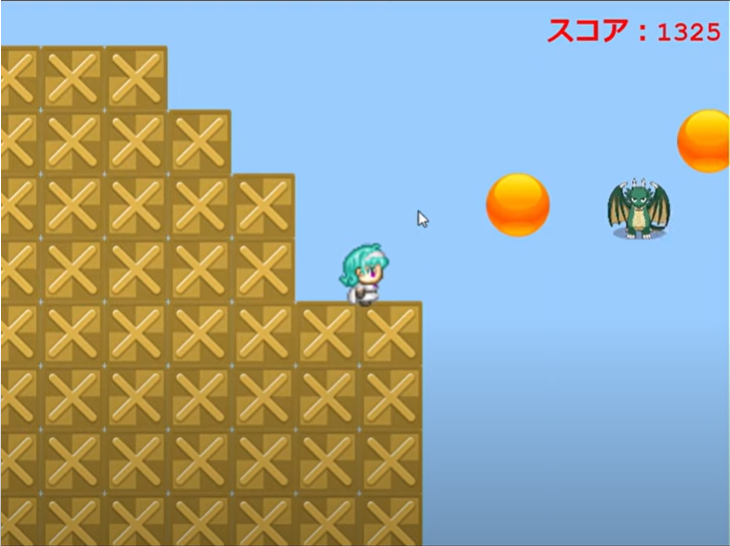
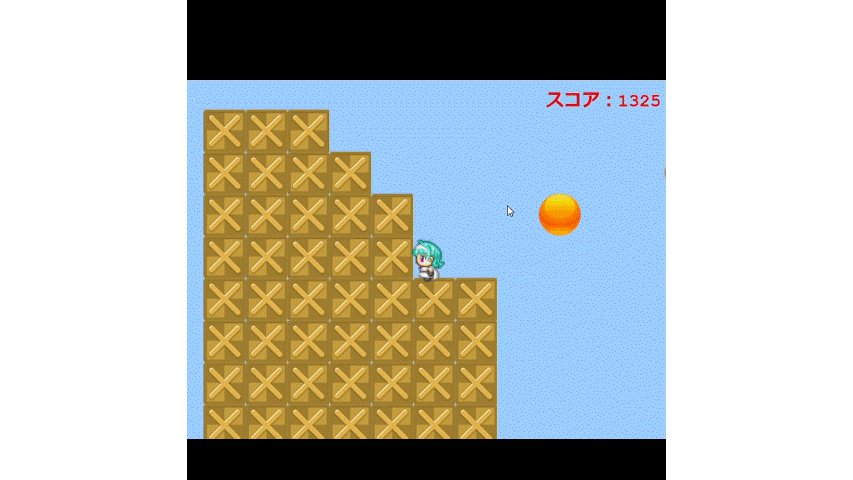
今回紹介する作品は、以下のようなゲームです。
| 作品名 | 横スクロールアクションゲーム |
|---|---|
| 作者 | Y.H.さん(高校2年生) |
| プログラミング言語 | JavaScript |
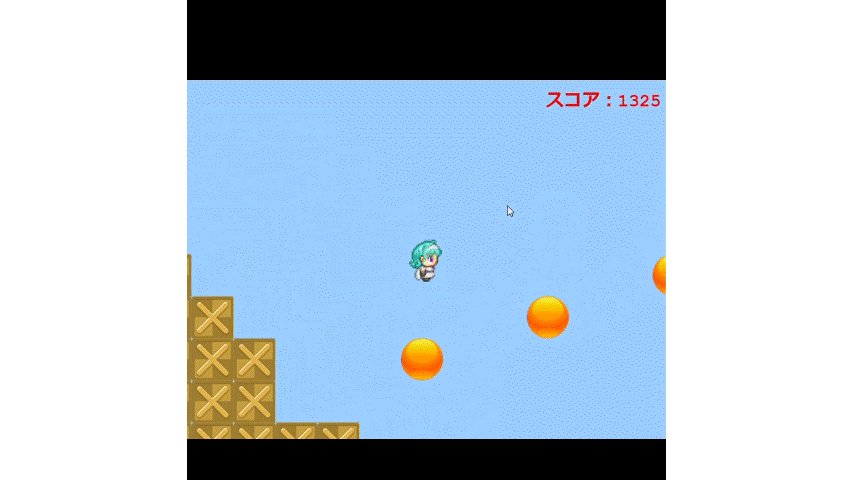
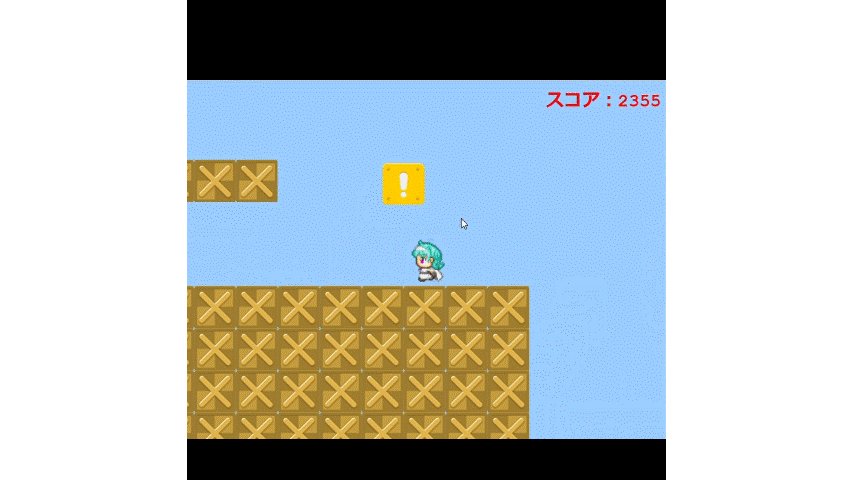
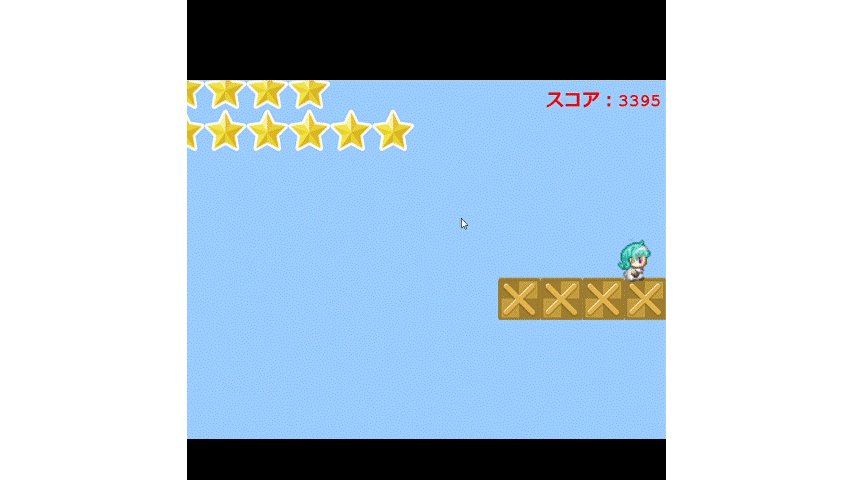
| どんなゲーム? | 横スクロールアクションゲームです。星や宝箱を集め、一定スコア以上を取るとゴールできます。途中の仕掛けが楽しいです。 |
実際の作品はこちら。
さらに作品について掘り下げて見ていきたいと思います。
このゲーム、どんなプログラムの工夫がされているのでしょうか?
ここからは、プログラムで工夫されているところについて紹介したいと思います。
プログラムの工夫
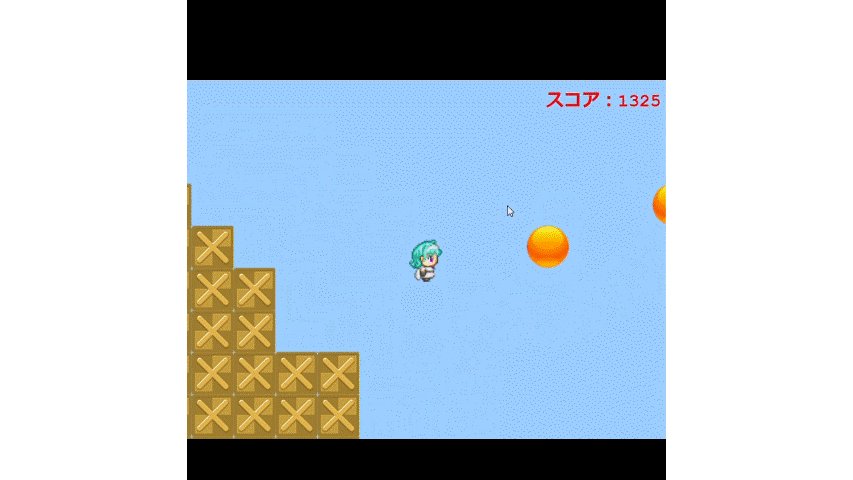
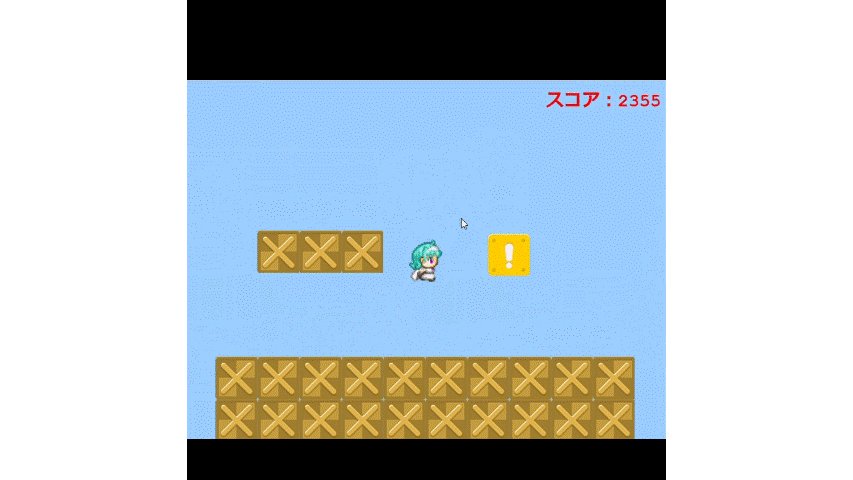
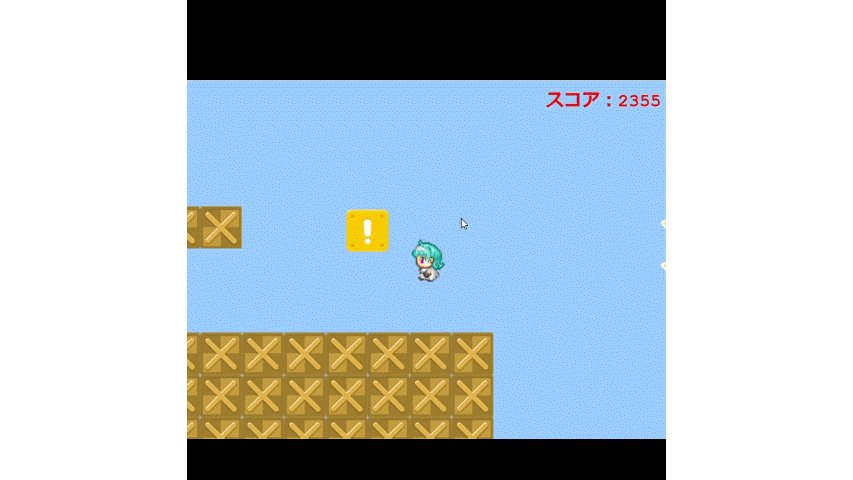
消える足場
プレイヤーが乗ると、一定時間後に消える足場があります。
消える足場は、あらかじめマップレイヤーとして作成してあります。
プレイヤーが消える足場にぶつかったら、1秒後に足場を消すタイマー処理を呼び出すようにセットします。
これにより、プレイヤーが足場に触れると、1秒後に足場が消える動きを実現しています。
衝突処理と、タイマー処理をうまく組み合わせてプログラムが作られています。
// 衝突処理の設定部分
this.physics.add.collider(this.player,this.bigBallLayer,this.hitBigBall,null,this);
// --------------------------------------------
// 衝突後に呼ばれるメソッド
mainScene.hitBigBall = function(player,ball){
// タイマー処理の設定、1秒後に、メソッド「removeBigBall」を呼び出す
this.time.addEvent({
delay:1000,
callback: this.removeBigBall,
args: [ball],
loop:false,
callbackScope:this
});
}
// 衝突後にタイマー処理で呼ばれるメソッド
mainScene.removeBigBall = function(ball) {
this.map.removeTile(ball);
};
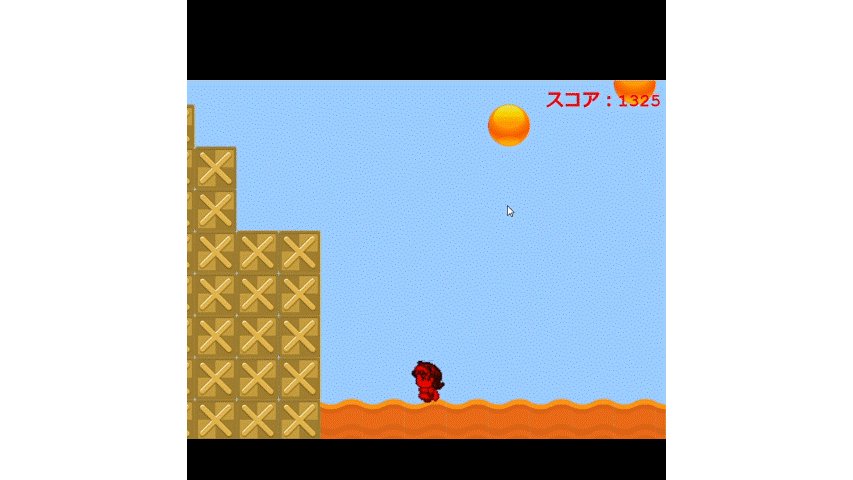
アイテムを取るとスピードアップ
ゴール手前の谷は、通常だと飛び越えることができません。谷の手前にあるアイテムを取得してスピードアップをすることで飛び越えることができるようになります。

プログラム自体はとても単純です。アイテムを取るとプレイヤーのスピードをアップします。
プログラムは単純でも、プレイヤーの速度を速くすることで、飛び越えられなかった谷を越えられるようになるというアイデアが素晴らしいと思いました。
// プレイヤーとアイテムが衝突した時に呼ばれるメソッド
mainScene.hitGem = function(player,gem){
// アイテムを削除
gem.destroy();
// プレイヤーの速度を速くする
this.runSpeed = 500;
}
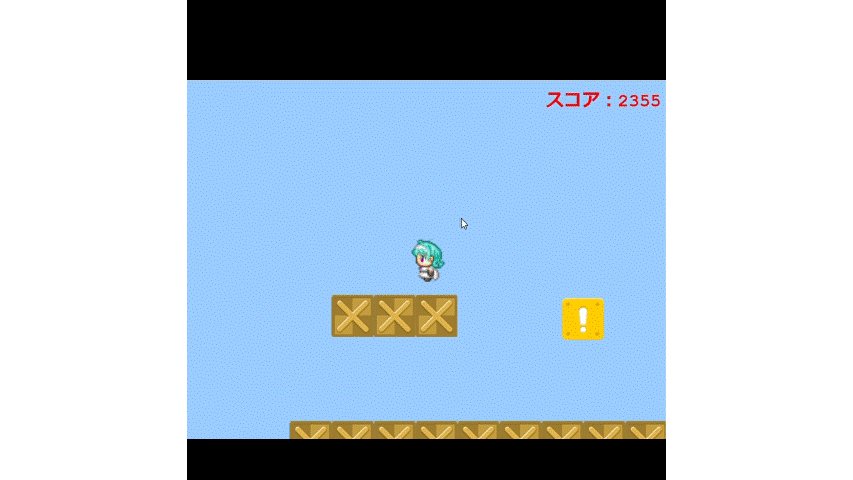
アイテムの登場の仕方
最後は、アイテムの登場についての演出です。
ただアイテムをパッと登場させることもできますが、ここではひと手間加えて、少しアイテムが上にとんでから落ちます。
こちらもプログラムとしては、そこまで複雑ではないですが、このひと手間でゲームとしてのクオリティが格段と上がります。
こういった細かいところまで作りこめるのは素晴らしいです。
// アイテムを出現させるメソッド
mainScene.createGem = function(player,box){
// アイテムの出現位置を計算。ここでは、ボックスの少し上に配置。
var x = box.body.center.x;
var y = box.body.top - 35;
var gem = this.gemGroup.create(x,y,'gem70')
// アイテムがボックスにぶつかった時の跳ね返りを設定
gem.setBounce(0.5)
gem.body.setSize(50,50)
gem.setDisplaySize(80,80)
// アイテムに上方向の加速度を設定。これでアイテムが少し跳ねているように見えます
gem.setVelocityY(-100)
}
上記の工夫はどれもレッスンの中で学習したものではなく、学習した内容を応用して、自分で考えたアイデアです。
プログラムの基礎が分かれば、それを応用して使えるようになります。
気になる方は、以下から定期受講コースの詳細をご確認ください。



 コース一覧
コース一覧 セルフスタディ詳細
セルフスタディ詳細