コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
今回紹介する作品は、以下のようなゲームです。
| 作品名 | フライトシミュレータ |
|---|---|
| 作者 | M.Y.さん(高校2年生) |
| プログラミング言語 | JavaScript |
| どんなゲーム? | 飛行機を操縦するゲームです。加速、減速だけでなく、ふわっと宙に浮く様子をうまく表現できています。 |
実際の作品はこちら。
キーを操作して、飛行機の傾きやアクセル、ブレーキなどを調整し、目的の場所に着陸できればクリアです。
さらに作品について掘り下げて見ていきたいと思います。
このゲーム、どんなプログラムの工夫がされているのでしょうか?
ここからは、プログラムで工夫されているところについて紹介したいと思います。
プログラムの工夫
飛行機を飛ばすための工夫
飛行機を空に飛ばすために、シュミレーターらしく、様々な計算を行ってX方向、Y方向の加速度を決定しています。
計算から求めているため、本物っぽくふわっと飛行機が飛びあがります。
// 飛行機の高度に応じた抵抗値
this.resistance = this.speedX * ( (this.player.y + 1400) / 2800 + 1) * 0.6;
// 飛行機の角度に応じた抵抗値
this.resistance2 = this.speedX * Math.cos(this.angle * Math.PI /180) * -0.3;
// 加速から抵抗値を引く
this.addition = this.ascend - this.resistance - this.resistance2;
this.speedX = this.addition;
//揚力を計算
this.lift1 = this.speedX * -0.3;
if(this.speedX > 0 || this.speedX < 0){
this.lift2 = this.speedX * Math.sin(this.angle * Math.PI /180) * 0.4;
}
this.speedY = this.lift1 + this.lift2;
// 計算結果を加速度に反映
this.player.setVelocity(this.speedX,this.speedY);
上記のように、本格的な計算を行うことで本物のような動きを見せてくれます。
表示するメッセージを工夫
飛行機の位置によって、表示するメッセージを工夫しています。
最初は、「滑走路始端まで:○○」で、滑走路に入ったら、「滑走路終端まで:○○」に変わり、滑走路を過ぎたら、「過走」に変わります。
これで、地面が見えなくても、どのあたりを飛んでいるかが分かりやすいです。
if(this.player.x <= 5720){
this.text3.setText('滑走路終端まで:' + Math.floor(5720 - this.player.x));
}else if(this.player.x > 5720 && this.player.x <= 29100){
this.text3.setText('滑走路始端まで:' + Math.floor(29100 - this.player.x));
}else if(this.player.x > 34700 ){
this.text3.setText('過走');
}else{
this.text3.setText('滑走路終端まで:' + Math.floor(34700 - this.player.x));
}
上記のように、飛行機のX座標に応じてメッセージを変えているだけですが、これだけの工夫でも遊びやすくなりますね。
自動操縦
Fキーを押すと、自動操縦モードになり、操作する必要がなくなります。
ただ、これだけではずっと飛び続けてしまうので、着陸時は手動操作が必要になります。
//離陸滑走
if(this.player.x < 5720 && this.player.y > 1229){
if(this.speedX < 100){
this.ascend += 3;
}else if(this.speedX >= 100 && this.speedY <1100){
this.ascend += 7;
}else{
this.ascend += 0;
}
}
if(this.player.x < 5720 && this.angle >-40){
if(this.speedX > 800 && this.player.y > 1229){
this.angle -= 0.2;
}else if(this.player.y <= 1229){
this.angle -= 0.2;
}
}
if(this.player.x < 13090){
if(this.player.y < 580 && this.angle < 0){
this.angle += 0.2;
}
}
//巡航時
if(this.player.x >= 13090 && this.player.x <= 25410){
//水平飛行
if(this.player.y > 460){
if(this.angle > 8){
this.angle = this.angle - 1/4;
}else{
this.angle = this.angle - 1/6;
}
}else if(this.player.y < 430){
this.angle = this.angle + 1/10;
}
if(this.player.y > 445){
this.angle = this.angle - 1/10;
}else if(this.player.y < 445){
if(this.angle < 8){
this.angle = this.angle + 1/20;
}else{
this.angle = this.angle;
}
}
}
飛行機の飛距離、角度、高度に応じて、適切な値になるように設定してくれています。
プログラムだけでなく、物理も応用して作ってくれました。
これを作るために、揚力などの物理も学習してくれたようです。
作りたいものがあると、プログラミングに限らず様々なものを主体的に学習してくれます。
こういった主体的な学びがとても大切だと感じさせられました。
気になる方は、以下から定期受講コースの詳細をご確認ください。
コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
今回紹介する作品は、以下のようなゲームです。
| 作品名 | リフティングゲーム |
|---|---|
| 作者 | I.H.さん(高校3年生) |
| プログラミング言語 | JavaScript |
| どんなゲーム? | リフティングから着想を得たゲームです。上から降ってくるボールを地面に落とさずにどれだけ続けることができるかな? |
実際の作品はこちら。
ボールを上に弾く時に、プレイヤーが少し横にずれるように工夫されています。
さらに作品について掘り下げて見ていきたいと思います。
このゲーム、どんなプログラムの工夫がされているのでしょうか?
ここからは、プログラムで工夫されているところについて紹介したいと思います。
プログラムの工夫
横にずらす
リフティングをするたびに、プレイヤーが微妙に横にずれるように工夫されています。
横にずれる動きがなかったら、プレイヤーを動かさなくてもずっとリフティングが続いてしまいます。ゲーム性をあげるために工夫してくれました。
// プレイヤーとボールが衝突した時に呼び出される
mainScene.hitPlayer=function(ball, player){
~~~~~~~~~~省略~~~~~~~~~~
var diff=0;
if(ball.xplayer.x){
diff=ball.x-player.x;
// プレイヤーのX座標の加速度を設定
player.setVelocityX(10*diff);
}else{
// プレイヤーのX座標の加速度を設定
player.setVelocityX(Phaser.Math.RND.between(-100,100));
}
~~~~~~~~~~省略~~~~~~~~~~
};
上記のように、ボールとプレイヤーのX座標の差を計算して、プレイヤーが横に移動するようにプログラムが作られています。
ボールにぶつかると少し飛び上がる
プレイヤーがボールと衝突するたびに、プレイヤーが少し上に飛び上がるようにしています。ランダムな数字が設定されているため、ゲーム性が上がります。
// プレイヤーとボールが衝突した時に呼び出される
mainScene.hitPlayer=function(ball, player){
~~~~~~~~~~省略~~~~~~~~~~
// プレイヤーのY座標の加速度を設定
player.setVelocityY(Phaser.Math.RND.between(-800,-500));
~~~~~~~~~~省略~~~~~~~~~~
};
重力を変更する
スコアが10上がるごとに、プレイヤーにかかる重力がアップしていきます。
これによって、だんだんジャンプができないようになります。
// プレイヤーとボールが衝突した時に呼び出される
mainScene.hitPlayer=function(ball, player){
~~~~~~~~~~省略~~~~~~~~~~
// スコアが10上がるごとに実行
if(this.count%10==0){
this.gravity+=100;
// プレイヤーに働く重力を設定する
player.body.setGravityY(this.gravity);
}
~~~~~~~~~~省略~~~~~~~~~~
};
上記プログラムでは、this.countを10で割ったあまりが0の時、つまりスコアが10上がるごとに、重力を大きくしています。
大学入試までのわずかな期間でがんばって作ってくれました。
自分で作品を作ることで、どのプログラムがどのように機能しているかをしっかりと理解できるようになっていきました。
プログラムをたくさん作り、試行錯誤することで、少しずつ身についていきます。
気になる方は、以下から定期受講コースの詳細をご確認ください。
コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
今回紹介する作品は、以下のようなゲームです。
| 作品名 | Noodle +(ヌードルプラス) |
|---|---|
| 作者 | O.K.さん(中学2年生) |
| プログラミング言語 | JavaScript |
| どんな作品? | 勉強用のアプリです。学習用アプリを自分でも作ってみたいと思い作りました。 |
実際の作品はこちら。
さらに作品について掘り下げて見ていきたいと思います。
今回は、猫先生から作成者へのインタビュー形式でまとめてみました。
インタビュー
どんなアプリ?
まずはどんなアプリか教えてほしいにゃ
勉強系の単語帳アプリです。出てくる問題に一問一答で答える形式です。カーソルを合わせてクリックすると選択肢を選ぶことができます
これは勉強に使えそうにゃ~!!
この作品を作ろうと思った理由
どうしてこのアプリを作ろうとしたのか教えてほしいにゃ
ぼくは、「atama+」というアプリで勉強していました。しかし、諸事情で使えなくなってしまい、「使えないなら自分で作ってしまえ」精神でこのアプリを作りました。ちなみに「noodle」はスラングで頭とか脳とかそういう意味なので本家をオマージュしてこの名前にしました。
「使えないなら自分で作ってしまえ」精神、とても素晴らしいにゃ~。
工夫したところは?
それでは、工夫したのはどんなところにゃ。
1周目で間違えた問題をやり直せるようにしました。また、ホーム画面にヌードル先生を追加しました。かわいいのでモチベのアップにつながります。
ためになるだけでなく、モチベーションにも気を配って作られてるなんて驚きだにゃ!!
難しかったところは?
アプリを作っている時に、難しかったのはどんなところにゃ。
問題をどう表示し、どうやって正誤処理をするかが難しかったです。問題と解答をそれぞれ配列を使って管理しています。問題が毎回同じ順番だとあまりためにならないので、ランダムな順番に表示されるようにしています。その際、どうプログラムを作るかが難しかったです。
データの持ち方と、処理が難しかったようだにゃ。解答後のデータも配列に持っているみたいで、とても複雑なプログラムになっているにゃ。一つ一つのプログラムの意味を理解しながら作っている様子が伝わってきたにゃん。
プログラムについて
インタビューの中でも出てきた部分について実際のプログラムを見ながら説明したいと思います。
問題の終了判定
すべての問題が解き終わったことをどう判定しているかです。1個問題を解いたら、解き終わった配列に追加していき、問題の配列の数と、解き終わった配列の数が一致したら、問題終了と判定しています。
// 解き終わった配列に、追加
this.englishOldChoices.push(this.englishWords1);
// ~~~~~~~~ 省略 ~~~~~~~~
// 問題の配列の数と、解き終わった配列の数が一致したら、問題が終わったと判断
if (choices.length == this.englishOldChoices.length) {
this.solve01Image.destroy;
this.solve02Image.destroy;
this.solve03Image.destroy;
this.solve04Image.destroy;
this.endroll();
return;
}
問題をランダムに出題
問題をランダムに出題する処理です。配列から1つをランダムに取り出し、それが解答済みの配列に含まれていないかをチェックします。含まれていなければ、出題する問題を確定しています。
while (true) {
// 問題からランダムに1つを取得
this.englishWords1 = Phaser.Math.RND.between(
0,
choices.length - 1
);
// ランダムに引いた1つがすでに解答済みなら、もう一度ランダムに引き直す。解答済みじゃないものが出るまで繰り返す
if (this.englishOldChoices.includes(this.englishWords1)) {
continue;
} else {
break;
}
}
他にも、選択する解答の場所をランダムにしたり、クリックしたら〇✕を表示したり、やり直し機能があったり、スペリングチェックがあったりとここでは紹介しきれないくらいたくさんの工夫がありました。
作りたい機能を実現するにはどうしたらいいかを試行錯誤しながら作り上げてくれました。うまくいかない時に試行錯誤して、問題を解決していくプロセスが大切ですね
気になる方は、以下から定期受講コースの詳細をご確認ください。
コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
今回紹介する作品は、以下のようなゲームです。
| 作品名 | SEKIGAE |
|---|---|
| 作者 | Y.Y.さん(中学3年生) |
| プログラミング言語 | JavaScript |
| どんなゲーム? | 席替え用のアプリです。学校で困っていることを解決するために作りました。 |
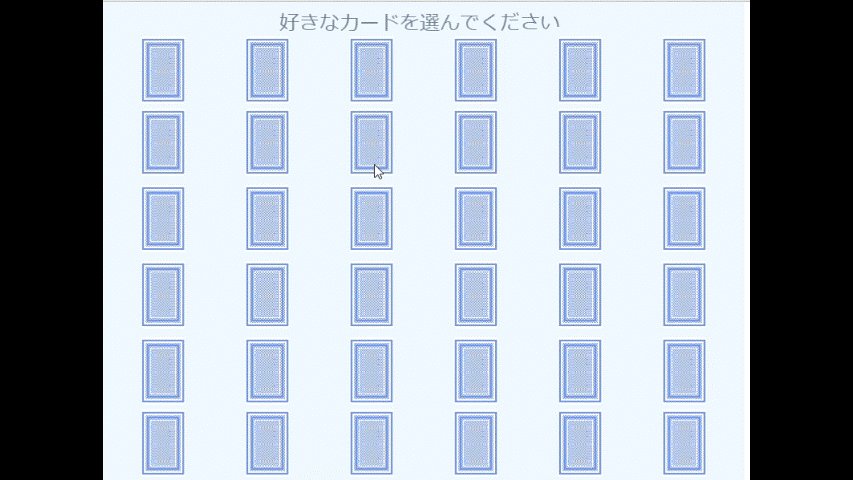
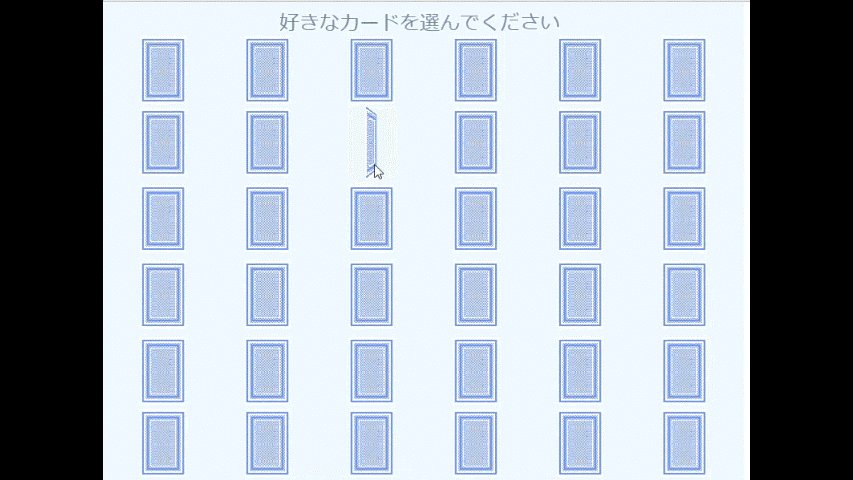
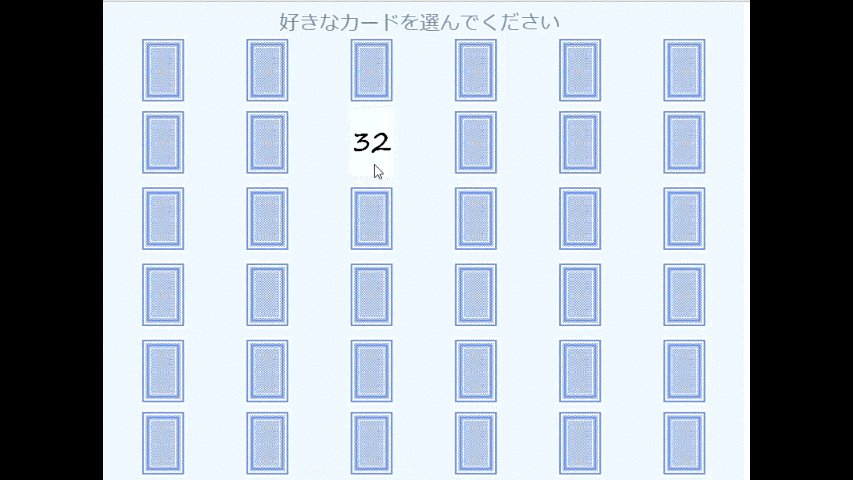
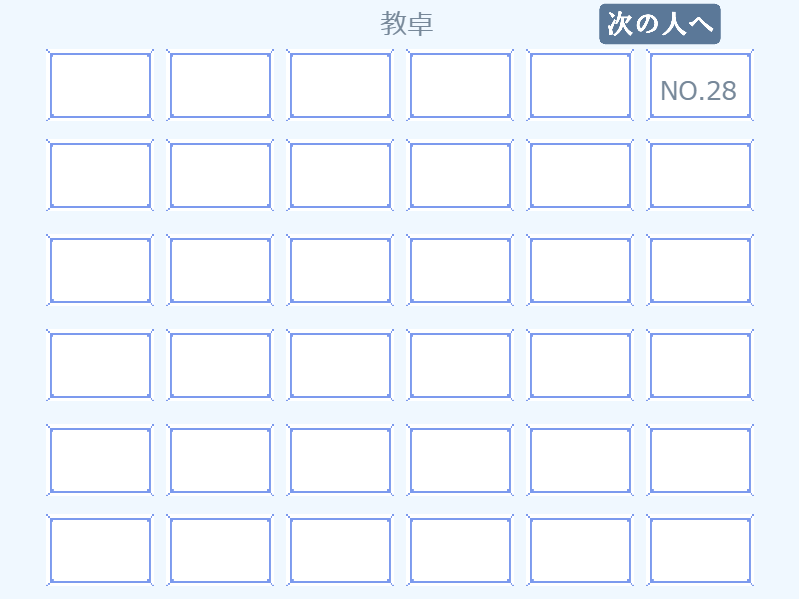
実際の作品はこちら。
さらに作品について掘り下げて見ていきたいと思います。
このゲーム、どんなプログラムの工夫がされているのでしょうか?
ここからは、プログラムで工夫されているところについて紹介したいと思います。
プログラムの工夫
カードをめくるアニメーション
カードをめくるアニメーションがあります。
このアニメーションはプラグインを使って実現しています。プラグインは、他の人が作ったプログラムを利用することで、簡単なプログラムで複雑な動きを実現することができます。
簡単そうに見える動きも、プログラムで作ろうとしたら意外と難しいんですね。
// カードをめくる動きを設定
var setCard = function (scene, x, y, frontFace, backFace) {
return scene.add.rexPerspectiveCard(x, y, {
front: { key: frontFace },
back : { key: backFace },
face : 'back',
flip: {
frontToBack: 'right',
backToFront: 'left',
duration : 1000,
ease : 'Cubic'
}
})
.setScale(0.14)
.setInteractive()
.on('pointerdown', function (pointer, localX, localY) {
if (localX <= (this.width / 2)) {
this.flip.flipLeft();
} else {
this.flip.flipRight();
}
});
};
// ~~~~~~~~~~~~~~~~ 省略 ~~~~~~~~~~~~~~~~
var create = function(selectNumber, studentNumber){
//カードの作成
//ここで、上記メソッドを呼び出し、カードをめくる動きを設定
var card = setCard(lotteryScene, x, y, 'card' + numbers[j].number, 'card_ura');
// カードのフリップが完了(complete)した時点で実行する
card.flip.on('complete', function(){
lotteryScene.scene.start('classroomScene', {
selectNumber : selectNumber,
studentNumber : studentNumber,
firstSelect : data.firstSelect
});
});
};
create(numbers[j].number, data.NUMBER);
机の配置
机を整列して並べます。

繰り返し処理と、剰余計算を行うことで、X座標、Y座標を揃えて表示させています。
for(var i = 0; i < 36; i++){
var a = (i + 1);
// 6個毎にX座標をずらす
var row = parseInt(i / 6);
// X座標の初期値は100。ずらす毎に120ずつ増やす。
var x = 100 + row * 120;
var y = 0;
// aを6で割った時のあまりの数によって、Y座標を変える。これで6個毎にY座標を揃えることができる
if(a % 6 == 1){
y = 85;
}
if(a % 6 == 2){
y = 175;
}
if(a % 6 == 3){
y = 270;
}
if(a % 6 == 4){
y = 365;
}
if(a % 6 == 5){
y = 460;
}
if(a % 6 == 0){
y = 550;
}
//机の表示
this.deskImage = this.add.image(x, y, 'desk2');
this.deskImage.setDisplaySize(108, 72);
}
ランダムに数字を配置
カードをめくった時にランダムな数字が出るように設定しています。

考え方としては、最初にすべての数をランダムにカードに配置する方法と、毎回カードをめくるたびにランダムな数を抽出する方法があります。
今回は、前者の最初にすべての数をランダムにカードに配置する方法でプログラムを作ってくれました。
var numbers = [];
// 合計36回処理を繰り返す
for(var i = 0; i < 36; i++){
while(true){
// ランダムな数字を作成
var randomnumber = Math.floor(Math.random() * 36) + 1;
// 作成したランダムな数字がnumbersの配列の中にあるかを調べる
var isRandomNumberToNumbersArray = numbers.some((obj) => obj.number == randomnumber);
// 作成したランダムな数字がnumbersの配列の中になければ、ランダムな数字をnumbersに追加し、whileの繰り返し処理を停止する
if(!isRandomNumberToNumbersArray){
numbers.push({id:i,number:randomnumber});
break;
}
}
}
this.numbers = numbers;
このプログラムで、カードに割り当てるランダムな数字が作成できました。
レッスンの中で学習したものを応用したり、新しいものを使ったりと自分で考えながらプログラムを作ってくれました。
試行錯誤することで、少しずつ基礎が身についてきているようでした。
気になる方は、以下から定期受講コースの詳細をご確認ください。
コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
今回紹介する作品は、以下のようなゲームです。
| 作品名 | リベリオンゲーム |
|---|---|
| 作者 | I.K.さん(中学3年生) |
| プログラミング言語 | JavaScript |
| どんなゲーム? | 縦スクロールシューティングゲームです。敵の数と弾数の多さに驚きます。全3ステージ構成。 |
実際の作品はこちら。
さらに作品について掘り下げて見ていきたいと思います。
今回は、猫先生から作成者へのインタビュー形式でまとめてみました。
インタビュー
どんなゲーム?
まずはどんなゲームか教えてほしいにゃ
シューティングゲームです。弾を敵に当てて倒し、宇宙の平和を取り戻そう!というゲームです。自機を動かし、敵の弾を避けつつ攻撃しやっつけます
にゃるほどにゃ~!!聞いてるだけでおもしろそうにゃ~
この作品を作ろうと思った理由
どうしてこのゲームを作ろうとしたのか教えてほしいにゃ
数年前、Undertaleや東方などのシューティングゲームをプレイしていたので、今回は同じ系統のゲームを作ってみようと思いました。
自分が面白かったゲームを作ってみようとする気持ち、分かるにゃ~。
工夫したところは?
それでは、工夫したのはどんなところにゃ。
弾の打ち方を工夫しました。最初はボタンを連打して弾を打っていたのですが、長押しで打てるようにしました。
なるほどにゃ!! これだけで操作性が全然違ってきそうにゃ。
難しかったところは?
ゲームを作っている時に、難しかったのはどんなところにゃ。
敵の攻撃についてです。敵がたくさん登場し、それぞれが一定間隔ごとに攻撃を行うようにすると、それぞれの敵の位置を取得することができずに苦労しました。最終的には、タイマーイベントに引数として敵の情報を渡すことで解決することができました。
作っていると、想定外の結果になることはよくあるにゃ。試行錯誤しながら問題を解決することができて、素晴らしいにゃ。
プログラムについて
インタビューの中でも出てきた部分について実際のプログラムを見ながら説明したいと思います。
プレイヤーの弾の発射方法
プレイヤーの弾を発射する方法についてです。スペースキーを押している時に、タイマーを設置し、0.15秒ごとに弾を発射するようにプログラムが作られています。そして、スペースキーが離れた時に、タイマーを削除しています。これでスペースキーを押している間だけ、弾が発射され続けるようになりました。タイマー処理うまく活用し、自動で弾を打つ仕組みを考えてくれました。
this.input.keyboard.on('keydown-SPACE', function(event) {
// 弾を発射するタイマー処理を追加
this.playerBeamTime = this.time.addEvent({
delay: 150,
callback: this.playerShoot,
loop: true,
callbackScope: this,
});
}, this);
// ~~~~~~~~ 省略 ~~~~~~~~
if(!this.direction.space.isDown && typeof this.playerBeamTime != "undefined") {
// 弾を発射するタイマーを削除
this.playerBeamTime.destroy();
}
敵の弾の発射方法
敵がたくさん登場した場合、単にタイマー処理を設定するだけだと、誰が弾を発射しているかが分かりません。そこで、タイマーイベントに敵の情報を渡すことで、誰が弾を発射するかが分かるようになります。
//敵の作成
var enemy = this.enemyGroup.create(positionX, 50, 'enemy01');
// ~~~~~~~~ 省略 ~~~~~~~~
enemy.timeEvent = this.time.addEvent({
delay : this.enemy_beam_speed,
callback: this.enemyShoot,
args: [enemy],
loop: true,
callbackScope: this
});
// ~~~~~~~~ 省略 ~~~~~~~~
mainScene.enemyShoot = function(enemy){
this.enemy_beam_count++;
var enemy_x = enemy.x;
var enemy_y = enemy.y;
var enemy_beam = this.enemyBeamGroup.create( enemy_x, enemy_y, 'enemy_beam01');
var enemy_beam_speed = Phaser.Math.RND.between(200, 100);
enemy_beam.setVelocityY(enemy_beam_speed);
};
他にも、スコアを消費してスピードを上げたり、HPを回復させたり、ステージが3つに分かれていたりとたくさんの工夫がありました。
習ったことだけだと、簡単にできることでも、いざ自分のアイデアを実現しようとするとうまくいかないことがたくさん出てきます。うまくいかない時に試行錯誤して、問題を解決していくプロセスが大切ですね
気になる方は、以下から定期受講コースの詳細をご確認ください。
コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
今回紹介する作品は、以下のようなゲームです。
| 作品名 | 計算シューティング |
|---|---|
| 作者 | M.R.さん(高校2年生) |
| プログラミング言語 | JavaScript |
| どんなゲーム? | シューティングゲーム×計算。敵を倒した後に、どちらの計算を選ぶかがポイントです。 |
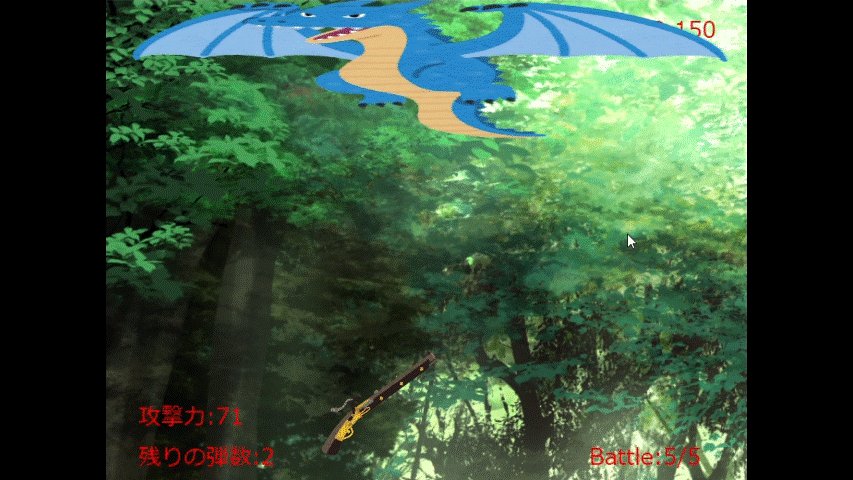
実際の作品はこちら。
敵を倒した後、どちらの計算を選ぶかが絶妙に工夫されています。
さらに作品について掘り下げて見ていきたいと思います。
このゲーム、どんなプログラムの工夫がされているのでしょうか?
ここからは、プログラムで工夫されているところについて紹介したいと思います。
プログラムの工夫
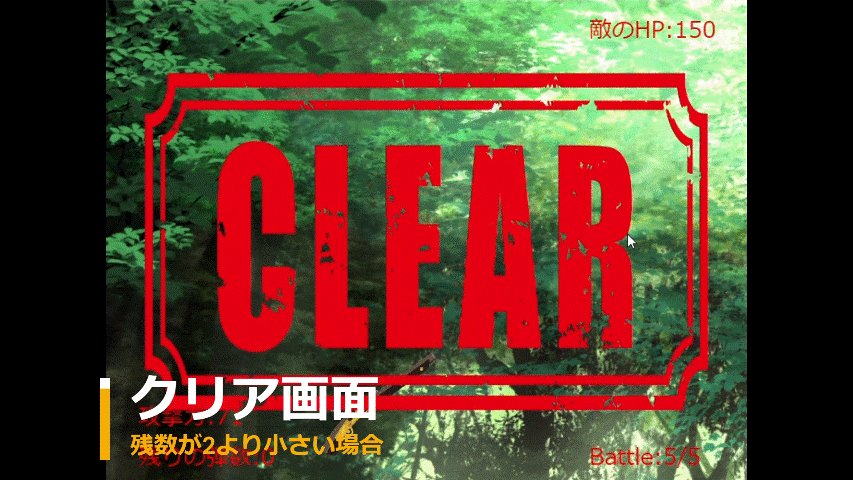
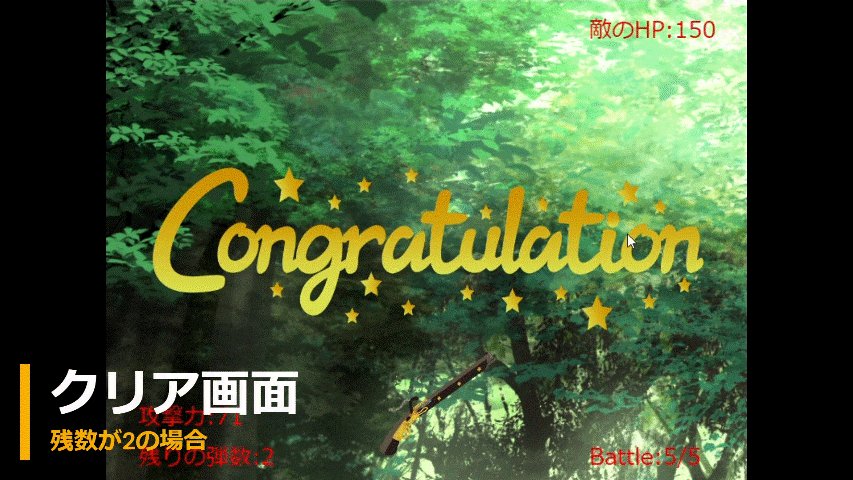
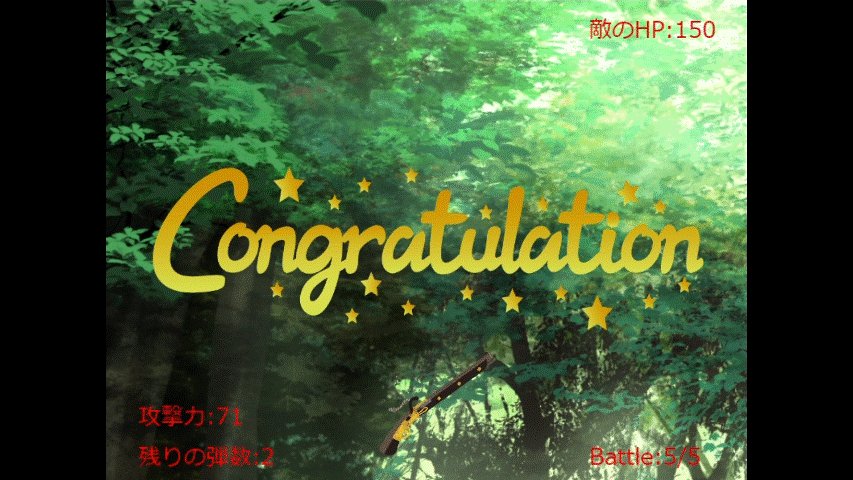
ゲームクリアの画面
ゲームクリアの画面です。まずはこれを見てください。
取得したスコアによって、出る文字が変わります。
プログラムとしての変更はそこまでないですが、これだけでゲーム性が上がりますね。
// ゲームクリア画像表示
if( this.bullet == 2){
// 残りの弾数が2個の時
this.gameclear = this.add.image(400,300,'congratulations');
this.gameclear.setDisplaySize(750,500);
}else{
// 残りの弾数が2個以外の時
this.gameclear = this.add.image(400,300,'gameclear');
this.gameclear.setDisplaySize(750,500);
}
報酬、敵をデータから取得
報酬、敵などの設定はデータで持つ必要があります。一つずつ設定する方法もありますが、それだとプログラムが複雑になったり同じ処理を繰り返したりする必要があり、効率的ではありません。
そういった時は、複数のデータを配列によって保持することで、プログラムを効率的に作ることができます。
データの設定は、以下のように行っています。
//エネミーデータ
var enemy_data = [
{
name : "enemy01",
hp : 1,
speed : 5,
image : "enemy01",
},
{
name : "enemy02",
hp : 4,
speed : 5,
image : "enemy02",
},
{
name : "enemy03",
hp : 20,
speed : 5,
image : "enemy03"
},
{
name : "enemy04",
hp : 75,
speed : 5,
image : "enemy04",
},
{
name : "enemy05",
hp : 150,
speed : 5,
image : "enemy05",
},
];
データを利用したプログラムは以下のようになっています。
mainScene.createEnemy = function() {
var data = this.enemyData[this.i];
var image = data.image;
var enemy = this.enemyGroup.create(400,-50,image);
enemy.HP = data.hp;
enemy.setDisplaySize(800, 200);
var speedX = 0;
var speedY = 15 * data.speed;
// 敵の移動
enemy.setVelocity(speedX, speedY);
//敵の衝突判定
this.physics.add.overlap(this.enemyGroup,this.beamGroup,this.hitBeam,null,this);
this.physics.add.overlap(this.player,this.enemyGroup,this.hitEnemy,null,this);
this.battle++;
this.i++;
//パーティクル作成
this.createEnemyParticle(enemy);
this.HP = enemy.HP;
this.scoreTextHP.text = "敵のHP:" + this.HP;
this.scoreTextBattle.text = "Battle:" + this.battle + '/5';
};
上記プログラムでは、最初の「this.enemyData[this.i]」で設定したデータから敵のデータを取得していて、それを使って敵を画面上に出現させています。
データ自体は別で定義してあるので、それを利用するだけで、同じプログラムでいろいろな種類の敵を出現することができます。
敵の出現時間
このゲームでは、「敵が出現する⇒敵を倒す⇒2つの報酬が出現する⇒報酬を選択する⇒新しい敵が出現する」という流れになっています。
敵を倒すから報酬を選択するまでは、ユーザーの操作によって実行しますが、敵の出現は、タイマー処理で10秒毎に行います。このタイマーの10秒という間隔が絶妙に調整されています。
速すぎてもつまらないし、遅すぎても退屈になってしまいます。ユーザーの操作時間も考慮した時間調整が素晴らしいです。
//2体目以降の敵の作成(タイマー処理)
this.timeEvent = this.time.addEvent({
delay:1000 * 10,
callback: this.createEnemy,
repeat: this.loopNumber-1,
callbackScope: this
});
自分がオリジナルのゲームを作る過程で、プログラムについても、ゲームのアイデアについても自分でしっかり考えることができていました。
また、オリジナルゲーム作成を通して、自分で作品を作る中でこれまで学習した知識も自分のものにしていくことができました。
自分から主体的に取り組むことが大切ですね。
気になる方は、以下から定期受講コースの詳細をご確認ください。
コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
今回紹介する作品は、以下のようなゲームです。
| 作品名 | For The Earth |
|---|---|
| 作者 | N.Y.さん(中学2年生) |
| プログラミング言語 | JavaScript |
| どんなゲーム? | 環境問題をテーマにしたゲームです。プラスチックごみを拾い、一定以上のスコアを獲得するとゴールです。 |
実際の作品はこちら。
さらに作品について掘り下げて見ていきたいと思います。
今回は、猫先生から作成者へのインタビュー形式でまとめてみました。
インタビュー
どんなゲーム?
まずはどんなゲームか教えてほしいにゃ
舞台は海の中です。左右に移動するペットボトルと、1秒ごとにランダムな位置に出現するプラ袋を回収するゲームです。ペットボトルは回収すると10ポイント、プラ袋は5ポイントもらえます。ごみを回収して合計50ポイント集めるとクリア。プラ袋の回収を怠って、マップ上に4個以上出現する、または、サメやタコにぶつかるとゲームオーバーです。
楽しそうなゲームにゃ!!やってみたいにゃ~
作品に込めた想い
作品には特別な想いを込めたと聞いたにゃ
作品へ込めた想いを教えてほしいにゃ
日頃、ニュースや新聞、動画などで、海洋プラスチックについての記事を目にします。海岸に押し寄せる大量のプラスチックごみや、ウミガメなどがごみに引っかかっている様子を見て心が痛みました。少しでも環境問題、ごみ問題に関心を持ってもらいたいと思い、このゲームを作りました。ゲームを遊んでもらう人には、ゲームを通して、今一度深刻化しているごみ問題に関心を持ってもらいたいと思っています。
すばらしいにゃ。感動したにゃ。
工夫したところは?
それでは、工夫したのはどんなところにゃ。
ペットボトルを設置したことです。ペットボトルは1回しか出現しません。しかし回収したら10ポイントもらえます。どのタイミングで安全にペットボトルを回収するかが鍵になります。
なるほどにゃ!! ゲーム性をあげるための工夫をしっかりとしてるにゃんね
難しかったところは?
ゲームを作っている時に、難しかったのはどんなところにゃ。
難しすぎず、簡単すぎず、最適な難易度に調整するのが難しかったです。難しすぎても、簡単すぎても面白くないですからね。そのために、スコアがいくつでゲームクリアにするか、プラ袋がいくつ残ったらアウトにするかを考えました。
遊ぶ人のことを考えて作ってるのにゃ!!
ただ作るだけじゃにゃくて、遊ぶ人のことを考えて作られた素晴らしい作品だったにゃ
プログラムについて
最後に、プログラムについても工夫しているので、紹介していきたいと思います。 サメが回転する動きは、三角関数を使ってプログラムしているよ。
mainScene.update = function() {
// ~~~~~~~~ 省略 ~~~~~~~~
//サメの位置情報
pos = this.setSharkPosition();
this.sharkImage.x = pos.x;
this.sharkImage.y = pos.y;
// ~~~~~~~~ 省略 ~~~~~~~~
};
// ~~~~~~~~ 省略 ~~~~~~~~
mainScene.setSharkPosition = function(){
// Y軸は下が正のため、thetaが減少すれば反時計回り
this.theta = this.theta - 0.75;
if(this.theta <= -360) {
this.theta = 0;
}
return {
// 三角関数を使って、円を描いて動くように座標を設定
x: this.ox + this.r * Math.cos(this.theta * Math.PI / 180),
y: this.oy + this.r * Math.sin(this.theta * Math.PI / 180),
};
};
使う側の立場に立って考えることができるようになったり、自分の意見を伝えるツールとしてゲームを使うというアイデアが浮かんだりと、プログラミング以外の学びにもつながりますね。
気になる方は、以下から定期受講コースの詳細をご確認ください。
コードオブジーニアスでは、「プログラミングを通して、アイデアをカタチにする」をテーマにプログラミング学習を進めています。
プログラミングを知っているだけではなく、プログラミングを使って何かを創り出せるような人になることを目指して日々プログラミング学習に励んでいます。
各プログラミング言語を学習したタイミングで、それぞれオリジナル作品を作ることにチャレンジしています。
ここでは、生徒が実際に作ったオリジナル作品を紹介していきます。
作品紹介
今回紹介する作品は、以下のようなゲームです。
| 作品名 | 横スクロールアクションゲーム |
|---|---|
| 作者 | Y.H.さん(高校2年生) |
| プログラミング言語 | JavaScript |
| どんなゲーム? | 横スクロールアクションゲームです。星や宝箱を集め、一定スコア以上を取るとゴールできます。途中の仕掛けが楽しいです。 |
実際の作品はこちら。
さらに作品について掘り下げて見ていきたいと思います。
このゲーム、どんなプログラムの工夫がされているのでしょうか?
ここからは、プログラムで工夫されているところについて紹介したいと思います。
プログラムの工夫
消える足場
プレイヤーが乗ると、一定時間後に消える足場があります。
消える足場は、あらかじめマップレイヤーとして作成してあります。
プレイヤーが消える足場にぶつかったら、1秒後に足場を消すタイマー処理を呼び出すようにセットします。
これにより、プレイヤーが足場に触れると、1秒後に足場が消える動きを実現しています。
衝突処理と、タイマー処理をうまく組み合わせてプログラムが作られています。
// 衝突処理の設定部分
this.physics.add.collider(this.player,this.bigBallLayer,this.hitBigBall,null,this);
// --------------------------------------------
// 衝突後に呼ばれるメソッド
mainScene.hitBigBall = function(player,ball){
// タイマー処理の設定、1秒後に、メソッド「removeBigBall」を呼び出す
this.time.addEvent({
delay:1000,
callback: this.removeBigBall,
args: [ball],
loop:false,
callbackScope:this
});
}
// 衝突後にタイマー処理で呼ばれるメソッド
mainScene.removeBigBall = function(ball) {
this.map.removeTile(ball);
};
アイテムを取るとスピードアップ
ゴール手前の谷は、通常だと飛び越えることができません。谷の手前にあるアイテムを取得してスピードアップをすることで飛び越えることができるようになります。

プログラム自体はとても単純です。アイテムを取るとプレイヤーのスピードをアップします。
プログラムは単純でも、プレイヤーの速度を速くすることで、飛び越えられなかった谷を越えられるようになるというアイデアが素晴らしいと思いました。
// プレイヤーとアイテムが衝突した時に呼ばれるメソッド
mainScene.hitGem = function(player,gem){
// アイテムを削除
gem.destroy();
// プレイヤーの速度を速くする
this.runSpeed = 500;
}
アイテムの登場の仕方
最後は、アイテムの登場についての演出です。
ただアイテムをパッと登場させることもできますが、ここではひと手間加えて、少しアイテムが上にとんでから落ちます。
こちらもプログラムとしては、そこまで複雑ではないですが、このひと手間でゲームとしてのクオリティが格段と上がります。
こういった細かいところまで作りこめるのは素晴らしいです。
// アイテムを出現させるメソッド
mainScene.createGem = function(player,box){
// アイテムの出現位置を計算。ここでは、ボックスの少し上に配置。
var x = box.body.center.x;
var y = box.body.top - 35;
var gem = this.gemGroup.create(x,y,'gem70')
// アイテムがボックスにぶつかった時の跳ね返りを設定
gem.setBounce(0.5)
gem.body.setSize(50,50)
gem.setDisplaySize(80,80)
// アイテムに上方向の加速度を設定。これでアイテムが少し跳ねているように見えます
gem.setVelocityY(-100)
}
上記の工夫はどれもレッスンの中で学習したものではなく、学習した内容を応用して、自分で考えたアイデアです。
プログラムの基礎が分かれば、それを応用して使えるようになります。
気になる方は、以下から定期受講コースの詳細をご確認ください。
プログラミングが近い将来必須になる?
日本では学校教育でプログラミングが始まったばかりですね。しかし、海外では10年以上前から始めている国があります。
そして、今後はプログラミングのスキルを習得することがスタンダードになるということを多くの著名人が言っています。
今回は、プログラミングに対しての著名人の言葉を紹介します。
プログラミングは近い将来「必須」になる?
近い将来、プログラミングを含めたITのスキルが必要になると多くの著名人が言っています。
「コンピューターはあなたの未来の大部分になります。頑張って学べば、あなたの手で未来を創ることができます」
バラク・オバマ氏(元米国大統領)
「日本史より、プログラミングを教えるべき。」
三木谷浩史氏(楽天CEO)
「やりたいことが一つあって、自分と自分の妹たちが楽しめるものを作りたいと思っていたんです。
始めはすごく小さいプログラムを書いて、そこに少しだけ何かを足して…。
プログラミングはあくまでツール。誰かのために使って、初めて役に立つ」
マーク・ザッカーバーグ(Facebook CEO)
「大事なのは思考プロセスを知り考える方法を知ることさ。
米国人は全員プログラミングを学ぶべきだ。 (略) コンピューター科学は私にすれば一般教養さ。
人生の中の1年をかけて皆が学ぶべきだと思うんだ、プログラミングの方法をね。」
スティーブ・ジョブス氏(故アップルCEO)
大人になってからでいいのでは?という思いもあるでしょう。
私たちは大人向けにITエンジニアの教育を17年続けています。その結果から言うと、ITエンジニアにならなくてもプログラミング教育は早いうちからやっておいたほうが良いです。
身につくスピードが子供と大人では異なります。子供のほうが覚えが早いので、早くからプログラミングを学んでいれば、将来、ITスキルに困ることはなくなるでしょう。
中学生、高校生向けのプログラミング教室「コードオブジーニアス」では、長期休みの期間にプログラミングキャンプを開催しています。
小学6年生から高校生対象とした、短期間のプログラミング体験イベントです。
普段は部活や塾で忙しくても、休みの期間に集中して取り組むことができるのが、プログラミングキャンプです。
今回はプログラミングキャンプに参加した人たちの感想を紹介します。
プログラミングキャンプに参加した人の声
コードオブジーニアスが企画した、プログラミングキャンプに参加した人たちの感想を紹介します。
プログラミングは難しいと思っていたけど、 今回のキャンプでその観念がなくなり、 積極的に取り組めました。
最後には、作ったゲームに自分なりの工夫ができてよかったです。
また、この期間でタイピングのスピードが早くなったことがうれしかったです。次も参加して、自分の考えるゲームやアプリを作ってみたいです。
開成中学校2年生 Oさん
プログラミングは難しかったけど、規則性があって楽しかったです。それに、ゲームができた時の達成感が好きです。
次回も参加したいと思います。 次は対戦ゲームを作ってみたい。
また、一緒に参加している人に感謝しています。自分より先に進んでいることを 知って、もっとやりたいという思いで、やり切れたので。
女子学院中学校2年生 Hさん
基本の学習やゲーム作成で、 プログラミングの楽しみをもっと理解できたので、続けていきたいと思いました。
プログラミングができることによって 様々な楽しみや理解力をもっと上げることが出来ました。
学んだことを生かして、様々な場面でプログラミングを使いたいと思います。
三輪田学園中学校2年生 Kさん
もっとプログラミングを学びたいです。
これからプログラミングはとても大切になっていくと思うし、最終的に自分でアプリを作れるようになりたい。プログラミングを初めて学べて楽しかった。 説明もすごくわかりやすくて、わからない所を理解できました。
この期間で学んだことを生かしていければよいと思います。
慶応義塾高校 1年生 Mさん
プログラミングが難しいと思っていたのは、思い込みだったとか、新しいゲーム制作に挑戦したいなど、参加者から、いろいろな嬉しい感想がありました。
コードオブジーニアスが企画するプログラミングキャンプは、プログラミングを学ぶだけではなく、将来必要になる考え方も学びます。スキルだけではなく、マインドを学ぶことで、未来に必要な人材となることができます。
長期休みの期間は、プログラミングキャンプに参加してみては?



 コース一覧
コース一覧 セルフスタディ詳細
セルフスタディ詳細